
wordpressにはさまざまなテンプレートがありますが、wordpressのテンプレートについて分からない方も多いのではないでしょうか。サイトで調べると、「テンプレート=テーマ」と記述されている記事もありますが実は違います。
そこでこの記事では、wordpressのテンプレートについて初心者の方にもわかりやすく解説していきます。
wordpressのテンプレートとは?
wordpressでいうテンプレートというのは、テンプレートファイルのことをいいます。
テンプレートファイルとは?
テンプレートファイルとは、wordpressで作成するサイトを構成する要素となるものです。どのようなサイトやページを作成するときも、パズルのように組み合わせることができます。例えば下の画像はテンプレートファイルをまとめたものになります。
これはwordpressをインストールしたときにすでに実装されているテーマで「twentytwelve」というテーマフォルダです。このように、PHPファイルがたくさんフォルダ内に収められていますが、このPHPファイルをテンプレートファイルといいます。
テンプレートファイルの作成方法
wordpressでデザインの変更などに利用される「テーマ」は、wordpress内に用意されているものだけが利用できるわけでなく、自分でオリジナルテーマを作ることができます。wordpressには多くのテーマがありますが、そこまで作る必要はなくサイトやブログに使用するものだけ作ればいいでしょう。それではテーマの作り方を解説していきます。
テーマを作成する時に必要なもの
テーマを作成するときに必要なものは以下の3つになります。
・テンプレートファイル
・style.css(スタイルシート)
・サイトのスクリーンショット
他にもありますが、最低この3つがあれば作成することができます。自分でテーマを作るのは大変そうと思う方もいるかと思いますが、実はそうでもありません。
テンプレートファイル作成の手順
それではテンプレートファイルの作り方を解説していきます。大きく分けて3つの手順を経て作成することが可能です。
テーマフォルダを作成する
まずはじめに行うのがテーマフォルダの作成です。スタイルシートやテンプレートファイルなど、テーマに必要とするファイルは、テーマフォルダに一つにまとめます。フォルダ名に関しては自分の分かりやすい名前を付けるといいでしょう。
テンプレートファイルを作成する
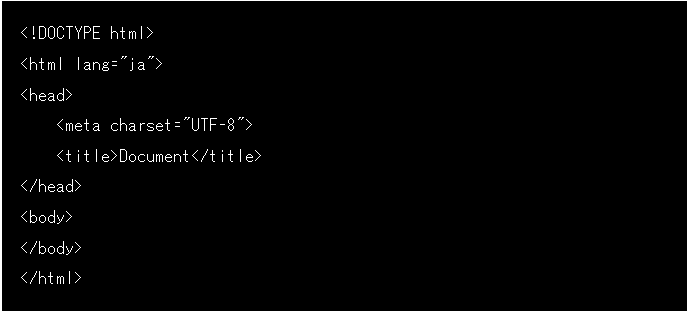
次にテンプレートファイルを作成していきましょう。ひとえにテンプレートファイルといってもいろいろとあります。まず作成するのは基本となる「index.php」です。「index.php」というのは、サイトにTOPにアクセスしたときに表示されるページになります。この「index.php」を作成する際は、以下のように記述しましょう。

コーディングがしやすいように、あらかじめHTMLを構成する要素を記述しておくといいでしょう。そして表示したいテキストなどを、このなかに記述していきましょう。コーディングについては、テキストエディタを使って記述します。
「index.php」を作り上げたら、自分のサイトやブログの構成に合わせたテンプレートファイルを作成していきます。ただ先ほど解説したように、作り過ぎず必要なものだけ作成するようにしましょう。
スタイルシートを作成する
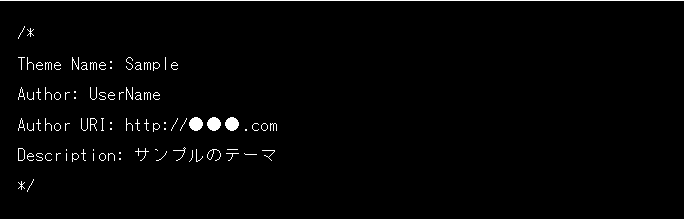
最後に、レイアウトやデザインを記述するスタイルシート「style.css」を作成していきます。先ほどテンプレートファイルを作成したとき同様、テキストエディタを活用し作成していきましょう。

上の図がCSSファイルになります。ここで必要なのは、一番上のTheme Name(テーマの名称)だけになります。二つ目以降の「テーマの作成者」「サイトのURL」「テーマの説明」については任意となるので、ここではテーマの名称だけ記述すればいいでしょう。
テンプレートの使い方
それではここからは、テンプレートファイルの使い方を解説していきます。サイトやブログの構成によって使用するテンプレートファイルは変わりますが、「header.php」「sidebar.php」「footer.php」の3つのテンプレートファイルは必ず使用します。
作成したテンプレートファイルは、wordpressのテンプレートファイルから読み込みます。まずはじめに作成した「index.php」に先ほどの「header.php」「sidebar.php」「footer.php」を読み込むことで、ひとつのサイトやブログを作成するということです。
もしヘッダーを変更したいと思えば「header.php」だけを編集すればいいですし、サイドバーを変更・追加したい項目があれば、「sidebar.php」だけを編集すればいいわけです。
テンプレートの追加方法
もし自分で作ったテンプレートファイルを追加したいときは、先ほど解説した通りの手順でテンプレートファイルを作成し、wordpressのテーマフォルダにアップロードするだけで追加することができます。非常に簡単な作業なので、初心者の方でも問題なくこなすことができるでしょう。
テンプレートをカスタマイズ方法
ここからはテンプレートをカスタマイズする方法を解説していきます。テンプレートをカスタマイズは、wordpressの管理画面、左にあるメニュー欄から「外観」を選択していただき「カスタマイズ」を選択しましょう。そこからテンプレートをカスタマイズが可能になります。
例えば、作成したサイトやブログのなかに「変更したいブロックがある」「一部の変更をしたい」という場合に利用しましょう。
先ほど説明したように、変更場所は「ヘッダー」「サイドバー」「ボーダー」とブロックごとに違うので、カスタマイズする際は注意するようにしましょう。また万が一のために、バックアップをとりながらカスタマイズを行うといいでしょう。
カスタマイズするときの注意点
最後にカスタマイズをする際に注意する点をいくつかご紹介して行きたいと思います。
小さなテーマを作る
wordpressはよくバージョンアップが行われ、新しいテーマが登場するとそのたびにバージョンアップが必要になります。もしそのままバージョンアップすると、新しく登場したテーマで更新されてしまうので、せっかく追加した機能やテーマが着せてしまう恐れがあります。そうならないためにも、小さなテーマを作りカスタマイズするといいでしょう。
バックアップを取る
そのため一度カスタマイズを行う前にバックアップを取っておくと、万が一の時に安心なのでおすすめです。もし「functions.php」を変更するときには注意が必要で、もしエラーがある場合、管理画面に入れなくなってしまうこともあります。
まとめ

この記事では、テンプレートファイルの作成方法とは?テンプレートファイル作成の手順について解説してきましたがいかがでしたでしょうか。
まず理解いただきたいのが、wordpressのテンプレートとテーマは意味が違うということです。非常に似ているので、間違って認識される方もいるかと思いますが、この記事でも説明したように、内容は異なるので間違わないようにしてください。
またテンプレートの作成についても解説してきましたが、特に初心者の方は難しそうと思ってしまう方もいるかもしれませんが、内容を理解し慣れてきたら比較的簡単に作り上げることができます。一度覚えてしまえばサイトやブログなど、より一層自分好みのものに作り上げることができるでしょう。
この記事を参考にして、さらにこだわりのあるサイトやブログを作り上げてみてください。


