
ワイヤーフレームやUIデザインなどの作成に利用されることの多いデザインツールですが、メジャーとされるAdobeXDやSketchと並び近年注目されているデザインツールが「figma」です。操作性に優れた分かりやすいツールとして初心者でも使いやすく、利用者が急増しています。
そこで今回は「figma」の使い方について解説していきます。
figmaとは?
figmaは、インストール不要でブラウザ上ですぐに利用することができるデザインツールです。ブラウザがあればどこでも使うことができ、無料で利用できるため、その使いやすさで人気を集めています。またその操作性のシンプルさから初心者でも扱えるデザインツールです。
また複数人でリアルタイムで共同作業できるデザインツールとしても注目を集めており、コメントを付けたり議論をすることで、より良いデザインを作っていくことができるため、多くの企業でも導入されています。
figmaでできること

figmaは、グラフィックデザインやUI/UXデザイン、Webサイトデザインなどのデザイン系の作成はもちろん、ワイヤーフレームやバナー広告、ポスターやチラシ、資料作成や各種サムネイルなどさまざまな活用方法があるため、多くの業種で採用されています。
figmaを活用するメリット
ここからはfigmaを活用することで得られるメリットについて解説していきます。利便性だけではなく多くのメリットがあるのが特徴です。
Webブラウザ上で使えて場所を選ばない
figmahaは場所を選ばずブラウザ上で利用できるデザインツールです。インターネット環境が整っていればどこでも利用できるので、とても使い勝手のいいデザインツールです。
無料で使える
figmaはインストールが必要のない無料で利用できるデザインツールです。またほとんどの機能が無料で利用できるのもメリットです。大人数で作業する場合は有料版を利用したほうがいいでしょうか、無料版でも十分に活用することができます。
機能を拡張できるプラグインが超豊富
figmaは毎日のようにプラグインが追加されるほどその数は豊富で、作業に必要とされる機能はほぼ揃っています。必要なものに関してはボタン一つで追加可能です。
複数人で同時に編集できる
単独ではなくリアルタイムで複数人で作業を行えるのも大きなメリットの一つでしょう。一つの目標に対し意見やアイデアを出しながら作業していけるのは大きな魅力です。
Adobeと操作感覚が似ている
作業方法がAdobeXDと非常に似ているため、figmaで作業をこなしていくことで将来的にAdobeXDを利用する際ににもスムーズに作業にないることができるでしょう。figmaの使いやすさはデザインツールの中でも抜群です。
figmaを活用するデメリット
ここまでメリットについてご紹介してきましたが、ここからはデメリットについて解説します。
日本語の解説が少ない
もともとは海外で人気だったデザインツールで、日本で使い始められてのも2020年ころからです。そのため日本語解説のサイトが少ないのはデメリットになるでしょう。利用する際に分からないことや知りたいことなど、調べるには時間がかかる可能性があります。しかし2022年に入り「Figma Japan」が設立され、少しずつですが、日本語表記の情報も見られるようになってきています。
Adobe製品との相性がよくない
先ほどAdobeXDのお話もしましたが、figmaはフォトショップやイラストレーターと連携することができないため、Adobeの製品が必要となります。そのためfigmaとAdobe XDを上手に使い分ける必要があるでしょう。
デフォルトの日本語フォントが少ない
figmaは、まだ海外用仕様に作られているため、まだ日本語のフォントが多くないのがデメリットでしょう。しかし日本語フォントにできるプラグインや、すでにインストール済みのフォントに関しては日本語で反映できるのでそこまで気にすることはないでしょう。
出力できる拡張子に限りがある
figmaは出力できる拡張子がJPG・PNG・PDF・SVGの4種類と少し少なめです。ただこちらもプラグインで拡張子を追加することができるので、必要に応じて利用してください。
figmaの使い方

ここからはfigmaの使い方について解説していきます。使いやすさが特徴のfigmaですので、初心者の方でも簡単に利用していくことができますので、是非参考にしてください。
アカウントを作成する
まずアカウントを作成します。figmaの公式サイトに入り「Try Figma for free」を選択しましょう。そうしましたらメールアドレスとパスワードを入力する画面になりますのでそちらに必要事項を入力しましょう。もしGoogleアカウントを持っているのであれば、そちらでもログインすることは可能です。figmaはインストールやダウンロードする必要がないので、入力したメールアドレスとパスワードは保存して次回に備えるといいでしょう。
画面構成を確認する
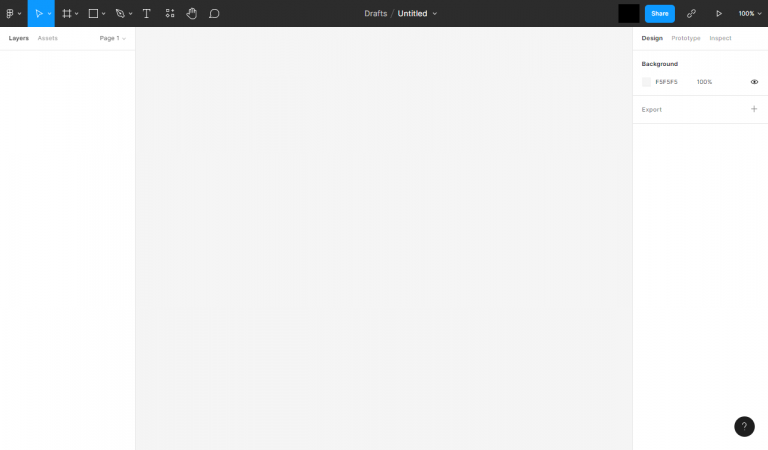
ログインできましたら、表示される画面が管理構成画面ということになります。この管理画面の構成をしっかり理解するようにしましょう。

figmaはホワイトボードのようなキャンパスに作図を書き込んでいく形になります。画面の上部から利用したいツールを選択し、中央の白い部分に作図していきます。画面右にはプロトタイプやデザインを選ぶコンテンツが並び左にはレイヤーとオブジェクトを確認することができます。
デザインをつくる
それではいよいよデザインをしていきましょう。まず上部の「figma」から「Design」を選択し使いたいフレームを選びましょう。多くのフレームがあるので、自分が作成する作図にあったデザインのものを選んでください。
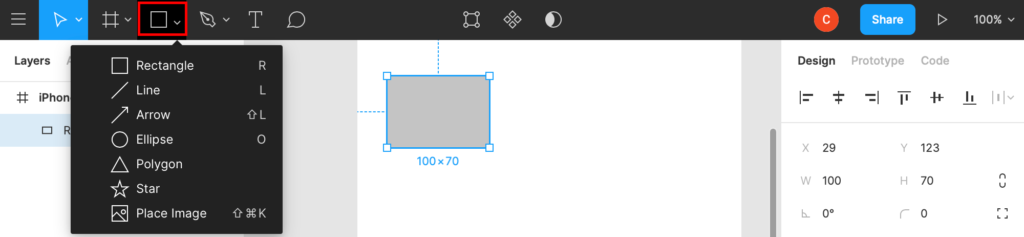
次は図形を作成しますが、こちらも上部にある□のマークを選択すると、好きな図形を選べます。

ご覧のように四角・まる・三角と図形もさまざまなので好きなものを選んで作成していきましょう。
プロトタイプを作る
ここまできたら次はプロトタイプの作成です。プロトタイプの作成は、出来上がりをイメージするのに重要な作業になり、チームやクライアントとイメージを共有するのに欠かせません。
まず、右上にある「Design」を「prototype」に変更して作業を進めていきます。矢印を使って視覚的に見やすくしたり、必要に応じてボタンのリンク設定をするといいでしょう。実際に動かすには右上にある三角のマークをクリックすると、プレビューが表示されます。もし見ずらい部分があればブラウザバックして修正しながら完成へ近づけていくといいでしょ。
出力する
完成したら出力していきます。前述の通り、出力方法は4種類になりますが必要に応じて拡張子をプラグインしてもいいでしょう。
クライアントやチームと共有する
出力したら共有をしたいメンバーやクライアントに共有をしましょう。URLを教えるだけで共有できるので必要に応じて教えましょう。またfigmaは共同作業することができます。この場合は画面右上にある「share」を選択します。ここで共有するメンバーに権限を与える形になります。「閲覧のみ」「編集も可能」のどちらかを選択し、必要な権限を与えてください。
コメントを付ける
権限を与えることで、出来上がったデザインに対し意見を出し合うことができるようになります。ツールバーにある「ふきだし」のマークでやり取りができます。これによって、より良いデザインの作成や抜けがないかのチェックを行えるようになるので、複数でデザインを作成したいという場合は権限の付与をしてください。
figmaの便利な機能
ここまでfigmaの作り方について解説してきましたが、figmaには多くの便利な機能があります。それらを活用していけば、さらに素晴らしいデザインを作成することができるでしょう。今回はよく利用される5つの機能についてご紹介していきます。
コンポーネント作成
コンポーネントとは、アイコンやボタンといったUIのためのパーツのようなものになります。figmaではコンポーネントを登録しておくことができ、同じようなアイコンやボタンを何度も利用するときなど非常に便利です。
画像挿入
先ほどデザインで作る際にも説明しましたが、作成画面の上部にある「figma」の「place image」からパソコンに保存している画像を取り込みことができます。もし必要な画像がある場合は、画像を読み込んでデザインに挿入することができます。
スケールツール
もし作成したワイヤーフレームが小さくて見ずらい時など、画像解明度をそのままに大きくすることができます。パソコンの「K」ボタンを押したままでドラッグすることで作成したデザインを大きくすることができ、逆に小さくすることもできるので必要に応じて利用できます。
カラーパレットから色選択
figmaには「Selection Color」という機能があります。これは、複数のコンポーネントやフレームワークを作成している場合、見やすくするように配色を変更したいということもあります。そのような時のために「Selection Color」に決まった配色をあらかじめ登録しておくことで、カラーパレットから好きな色を選べば、色変更作業を行うことができます。
ヒストリー管理
ヒストリー管理とは開発工程を管理できるシステムで、更新履歴を残すことで共有作業をしているときなど作業の効率が良くなるので、チームでプロジェクトを行うときには是非利用したい機能です。
figmaでプロジェクト体制図が作成できる
figmaはプロジェクト体制図の作成にも役立てることができます。使い勝手のいいfigmaならではの特徴といえるでしょう。プロジェクト体制図については以下の記事をご覧ください。
figmaで作成するメリット
figmaを使ってプロジェクト体制図を作るメリットは以下の5点があげられます。
・PowerPoint上で書くのに比べると、長いページでも分割せずに書けて手間が減った
・画面が分割されず、できあがりをイメージしやすい
・グラフィックソフトを使えない人でもそれなりに使える
・ワイヤーフレームを書くための細かい操作が手軽
・PowerPointより動作が安定している
このようなメリットがあるため、figmaを使ったプロジェクト体制図は非常に見やすく作成する側にとっても非常に操作がしやすい利点があります。
figmaで作成するときの注意点
逆に注意点はどのようなあげられるかもご紹介しておきます。
・クライアントにどう確認してもらうかを決めておく
・プロジェクト内でワイヤーフレームをどう使うかを明確にする
・本格的にワイヤーフレームを作成する前に、準備の時間を見込んでおく
figmaには無料版と有料版がありますが、プロジェクトに利用するのであれば有料版がおすすめです。
まとめ
この記事では、figmaについて詳しく解説してきましたがいかがでしたでしょうか。
誰でも簡単に利用できるデザインツールとして初心者のみならず上級者にも人気のfigma。複数人での作業も可能なため、多くの企業で利用されています。個人で行うデザインだと意見の相違などもあり、なかなか作業がはかどらないということもありますが、figmaはそのような課題も解決してくれるので、非常に便利なデザインツールといえるでしょう。
デザイン作成の効率化を図るためにも、今回の記事を参考にfigmaの導入を検討してみてはいかがでしょうか。


