「効果的なWebサイトを作りたいけど、何から始めればいいかわからない…」
そんな悩みをお持ちのあなたへ。 Webサイト制作の成功の鍵は、設計図であるワイヤーフレームの作成にあります。
この記事では、ワイヤーフレームの基礎知識から作成手順、無料ツールやテンプレートの紹介まで、わかりやすく解説します。 初めての方でも安心して取り組める内容です。
ユーザー目線で使いやすいWebサイトを作り、ビジネスを加速させましょう!
この記事を読んでほしい人
- これからWebサイト制作を始める方
- ワイヤーフレームの作成に悩んでいる方
- より良いWebサイトを作りたいと考えている方
この記事でわかること
- ワイヤーフレームの基礎知識
- ワイヤーフレーム作成の手順や注意点
- ワイヤーフレーム作成に役立つツールやテンプレート
ワイヤーフレームとは?なぜ作る必要がある?

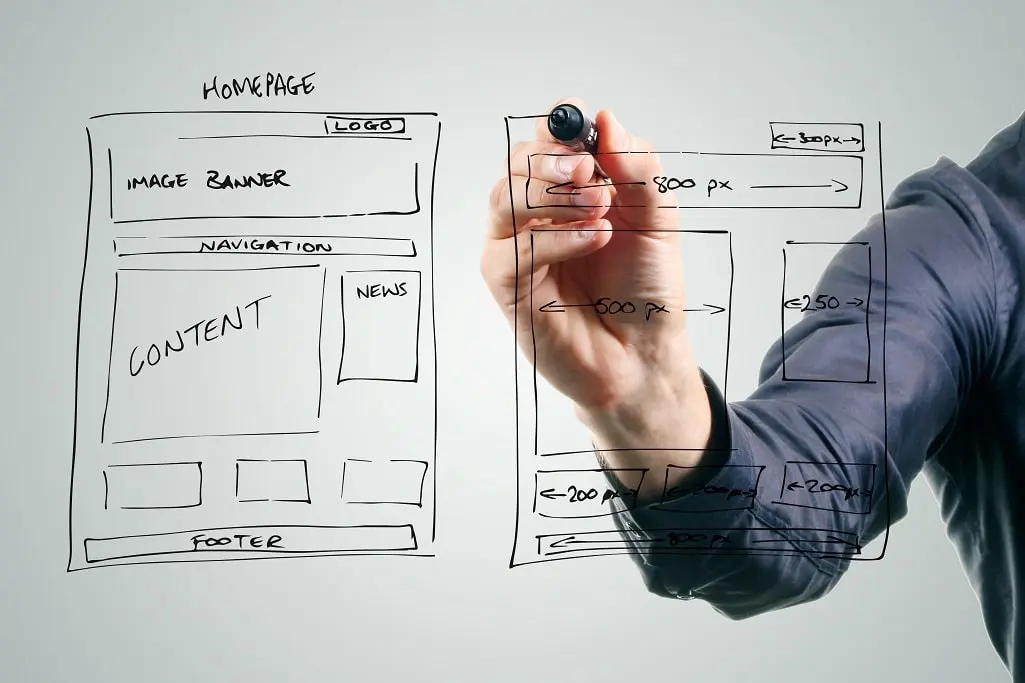
ワイヤーフレームは、Webサイトやアプリ開発における設計図のようなものです。
いきなりデザインやコーディングに着手するのではなく、ワイヤーフレームを作成することで、ページの構成要素(ヘッダー、フッター、コンテンツエリアなど)やコンテンツの配置、ナビゲーション、ユーザーの行動フローなどを視覚的に表現できます。
これにより、開発プロジェクトの羅針盤として、チーム全体の共通認識を築くことができます。
ワイヤーフレームに盛り込むべき要素
ワイヤーフレームには、以下の要素を盛り込むようにしましょう。
- ページタイトル:ページの主題を明確に示すタイトル
- ナビゲーション:ヘッダーやフッターに配置するナビゲーションメニュー
- コンテンツエリア:メインコンテンツやサイドバーなど、コンテンツを配置するエリアの区分
- コンテンツ要素:テキスト、画像、動画、ボタンなど、各コンテンツ要素の配置やサイズ
- コールトゥアクション:ユーザーに促したい行動(購入、問い合わせなど)を促すボタンやリンク
- ページ遷移:各ページ間の遷移関係
ワイヤーフレームを作成する5つのメリット

ここでは、ワイヤーフレームを作成することで得られる5つのメリットをご紹介します。
- コミュニケーションの効率化
- 開発工数の削減
- ユーザー目線での設計
- デザイン・開発の効率化
- クライアントへのプレゼンテーションツールになる
ワイヤーフレームを作るかどうか悩んでいる方は、ぜひ目をとおしてみてください。
コミュニケーションの効率化
ワイヤーフレームを作ると、開発チーム、デザイナー、クライアント間で認識のズレをなくし、スムーズな意思疎通を促進できます。
開発工数の削減
ワイヤーフレームがあれば、問題点や改善点を早期に発見しやすく、手戻りや修正コストを大幅に削減可能です。
ユーザー目線での設計
ワイヤーフレームがあると、ユーザーの行動を予測し、使い勝手の良いUI/UX(ユーザーインターフェース/ユーザーエクスペリエンス)を実現できます。
デザイン・開発の効率化
ワイヤーフレームをもとに作業を進めることで、デザインや開発の工程を効率化し、制作期間を短縮可能です。
クライアントへのプレゼンテーションツールになる
ワイヤーフレームは、クライアントにプロジェクトの全体像をわかりやすく説明するための強力なツールとなります。
ワイヤーフレーム作成における注意点

続いて、ワイヤーフレーム作成における注意点を5つ解説します。
- デザインにこだわりすぎる
- 細部まで作り込みすぎる
- ワイヤーフレームに固執しすぎる
- チームメンバーとの共有を怠る
- ユーザーテストを実施しない
ワイヤーフレームを作る際の失敗を予防するためにも押さえておきましょう。
デザインにこだわりすぎる
ワイヤーフレーム作成の際、デザインにこだわりすぎないように注意してください。
ワイヤーフレームはあくまで設計図であり、デザインの完成度を追求する段階ではなく、デザインにこだわると時間がかかってしまううえ、後にデザインが変更となった際に時間が無駄になってしまいかねません。
コンテンツの構成や配置、ユーザーの行動フローなどを明確にすることに重点を置きましょう。
細部まで作り込みすぎる
ワイヤーフレームの段階で細部まで作り込むと、修正に時間がかかったり、柔軟性が失われたりする可能性があります。
まずは大まかなレイアウトを決め、徐々に詳細化していくようにしましょう。
ワイヤーフレームに固執しすぎる
ワイヤーフレームはあくまで仮のものであり、状況に応じて変更する必要があるため、固執しすぎないようにしてください。
常に改善を心がけましょう。
チームメンバーとの共有を怠る
ワイヤーフレームの共有を怠ると、認識のズレが生じ、後々手戻りが発生する可能性があります。
ワイヤーフレームはチーム全体で共有し、意見交換を行うことで、より良いものへとブラッシュアップ可能です。
ユーザーテストを実施しない
ワイヤーフレームが完成したら、実際にユーザーに使ってもらい、フィードバックをもらうことが重要です。
ユーザーテストを通じて、問題点や改善点を発見し、より使いやすいワイヤーフレームに仕上げられます。
ワイヤーフレームの種類と使い分け

ワイヤーフレームには、次のような種類があります。
- 低fidelity(低忠実度)ワイヤーフレーム
- 中fidelity(中忠実度)ワイヤーフレーム
- 高fidelity(高忠実度)ワイヤーフレーム
それぞれの特徴を理解し、プロジェクトの目的に合わせて最適なものを選びましょう。
低fidelity(低忠実度)ワイヤーフレーム
低fidelity(低忠実度)ワイヤーフレームは、シンプルな線や図形で構成され、ページのレイアウトやコンテンツの配置など、基本的な構造を表現します。
<メリット>
短時間で作成でき、アイデア出しや初期段階の検討に最適
<デメリット>
詳細なデザインやインタラクションは表現できない
中fidelity(中忠実度)ワイヤーフレーム
中fidelity(中忠実度)ワイヤーフレームは、低忠実度ワイヤーフレームに、コンテンツの詳細やナビゲーション要素などを加え、より具体的なイメージを表現します。
<メリット>
ある程度のデザイン要素を含めることで、クライアントやチームメンバーとのイメージ共有がスムーズになる
<デメリット>
まだデザインの完成度が高くないため、最終的なイメージと異なる場合がある
高fidelity(高忠実度)ワイヤーフレーム
高fidelity(高忠実度)ワイヤーフレームは、実際のデザインに近い形で、コンテンツの詳細やインタラクション、ビジュアル要素などを表現します。
<メリット>
完成イメージを具体的に把握でき、クライアントへのプレゼンテーションに最適
<デメリット>
作成に時間がかかるため、修正や変更に柔軟に対応しにくい場合があります。
ワイヤーフレームの作り方

この章ではワイヤーフレームの作成方法を解説していきます。
- 作り方1. ページに必要な要素を書き出す
- 作り方2. 表示順を決める
- 作り方3. レイアウトを決める
- 作り方4. 手書きでラフ案を書く
- 作り方5. ツールを使用し清書
可能なかぎりシンプルに作成することが重要になってくるので覚えておきましょう。
ワイヤーフレームの作り方1. ページに必要な要素を書き出す
まず最初に、作成するページに必要な要素を書き出していきます。
Webサイトのトップページであれば、サイトのイメージを伝える画像やロゴ、どのようなサイトなのか要約したコピーやメニューなども必要です。
もし整理できない場合は、似たようなサイトを見て参考にしながら、使用する、しないに関わらず、思いつく限り書き出していくことが必要になります。
ワイヤーフレームの作り方2. 表示順を決める
必要な要素がリストアップできたら、それらを表示する際の優先度を決めましょう。
通常のWebサイトでは、ページの下の方に行くほど、見られる確率が下がっていくため、重要な情報ほどページ上部に配置する必要があります。
ワイヤーフレームの作り方3. レイアウトを決める
優先順まで決めたら、次はレイアウトを決めます。
レイアウトには「フルスクリーン」「マルチカラム」「シングル」「タイル」と4つの定番の形があります。
これらのレイアウトの中から、Webサイトに掲載する情報の種類や、ユーザーが主に使うであろうデバイスを想定して選択し、先程の要素をレイアウトに沿って配置していきます。
フルスクリーン
フルスクリーンは、スクリーン画面いっぱいに写真や動画を表示したサイトのことです。
スクリーンいっぱいに表示された写真や動画は、インパクトが大きくユーザーの興味を引くことができます。
ユーザーを引きつける効果から、現在ではフルスクリーンを使ったサイトが世界中に多く存在しているのが特徴です。
マルチカラム
マルチカラムレイアウトはコンテンツの脇にサイドバーを設置したもので、2〜3列にわかれたレイアウトです。
情報量が多いサイトや、ニュースメディアのような、多くの情報をユーザーに提供するサービスは、マルチカラムレイアウトで作られることが多い傾向にあります。
シングル
シングルは、すっきりと縦長で1列に段組みされたレイアウトです。
近年はスマートフォンでの訪問者が増え、余計な情報は表示しないシングルのサイトが増えてきました。
特に、集客したユーザー向けに商品の説明をする「ランディングページ」などは、コンテンツを読むのに集中させることができるシングルが適しています。
タイル
タイル型レイアウトは、タイルのように並べられたレイアウトを指し、写真ギャラリーのようなレイアウトを作りたいときにおすすめできます。
PinterestというSNSはこのタイル型のレイアウトの代表格です。
ワイヤーフレームの作り方4. 手書きでラフ案を書く
情報の優先順位とレイアウトに従って、どの要素をページのどこに配置するかを決めていくため、紙に手書きでざっくりと配置を書き、Webサイトを見るユーザーの目線や気持ちになってラフ案を作成します。
ユーザーの視線は通常、画面の左上から右へ、それから下へ、「Z」の形を描いて移動することを踏まえたうえで、ユーザーの気持ちを想定して、そのページに求めている情報は何かを考え、優先度が高い情報ほどページ上部に配置するのがポイントです。
1ページに盛り込む情報が多すぎると感じられた場合は、優先度の低い情報を割愛するか、別のページに移すことも検討しましょう。
ワイヤーフレームの作り方5. ツールを使用し清書
レイアウトがまとまってきたら、手書きのラフ案をもとにツールを使用して清書します。
ワイヤーフレームは、クライアントや社内のメンバーなどに見せるなど、ミーティングの題材にもなるものなので、ツールを使って清書しておくことで、より見やすく共有も簡単になるのもメリットです。
また、データ化すると、後で利用しやすくなり、似たタイプのWEBサイトを制作する際に土台となり、作業が効率化でき、ノウハウの蓄積もできます。
ワイヤーフレームの作り方とポイント【チームで進める場合】

続いて、チームで進める場合のワイヤーフレームの作り方とポイントも解説します。
- チームで進める場合のワイヤーフレームの作り方
- チームで進める際の3つのポイント
一人でワイヤーフレームを作るときと違い、チームメンバーでイメージを共有する必要があるので、押さえておいてください。
チームで進める場合のワイヤーフレームの作り方
チームで進める場合のワイヤーフレームの作り方としては、下記の5つが挙げられます。
チームで進める場合のワイヤーフレームの作り方1. 要件定義
プロジェクトの目的、ターゲットユーザー、必要な機能、競合調査などを徹底的に行い、プロジェクト全体の要件を明確にします。
チームで進める場合のワイヤーフレームの作り方2. 情報設計
ワイヤーフレームで表現するページやコンテンツの種類、それぞれのページに必要な情報や要素などを洗い出し、サイトマップやコンテンツリストを作成します。
チームで進める場合のワイヤーフレームの作り方3. ワイヤーフレーム作成
選定したツールやテンプレートを使って、具体的なワイヤーフレームを作成します。
まずは低忠実度ワイヤーフレームで基本的なレイアウトを固め、徐々に詳細化していくのがおすすめです。
チームで進める場合のワイヤーフレームの作り方4. レビュー・修正
作成したワイヤーフレームをチームメンバーやクライアントに共有し、フィードバックをもらいます。
指摘された点や改善点をもとに、ワイヤーフレームを修正・改善していきましょう。
チームで進める場合のワイヤーフレームの作り方5. 完成・共有
修正・改善を繰り返し、最終的なワイヤーフレームが完成したら、チームメンバーやクライアントに共有し、次の工程(デザイン・開発)に進みます。
チームで進める際の3つのポイント
チームで進める際の3つのポイントも覚えておきましょう。
コミュニケーションツールを活用
チャットツールやプロジェクト管理ツールなどを活用し、チームメンバーとの情報共有やコミュニケーションを円滑に進めてください。
役割分担を明確にする
各メンバーの担当範囲や責任を明確にし、効率的に作業を進めましょう。
定期的な進捗確認
定期的にミーティングを開き、進捗状況や課題を共有し、問題があれば早期に解決するように努めてください。
ワイヤーフレーム作成のコツ

ここからは、ワイヤーフレーム作成のコツを解説します。
- ターゲットユーザーを明確にする
- 目的を明確にする
- シンプルさを心がける
- ナビゲーションをわかりやすくする
- 視覚的な階層を作る
- フィードバックを積極的に取り入れる
- 最新のデザイントレンドを意識する
コツを押さえるだけで、ワイヤーフレームの品質が向上するので、参考にしてください。
ターゲットユーザーを明確にする
ワイヤーフレームを作成する前に、誰に向けたWebサイトやアプリなのかを明確にしましょう。
ターゲットユーザーの年齢層、性別、興味・関心などを考慮することで、より効果的なワイヤーフレームを作成できます。
目的を明確にする
何のためにこのWebサイトやアプリを作るのか、目的を明確にしましょう。
目的が明確でないと、ワイヤーフレームの内容がブレてしまい、ユーザーを混乱させてしまいます。
シンプルさを心がける
必要な情報だけを厳選し、シンプルでわかりやすいレイアウトを心がけましょう。
あまりにも多くの情報を詰め込みすぎると、ユーザーにとってわかりにくいワイヤーフレームになってしまいます。
ナビゲーションをわかりやすくする
ユーザーが迷わず目的のページにたどり着けるように、ナビゲーションをわかりやすく設計しましょう。
ヘッダーメニューやパンくずリストなどを効果的に活用するのがおすすめです。
視覚的な階層を作る
情報の重要度に応じて、文字の大きさや色、配置などを工夫し、視覚的な階層を作りましょう。
ユーザーが重要な情報に素早くアクセスできるようになります。
フィードバックを積極的に取り入れる
チームでは積極的に意見交換を行い、より良いワイヤーフレームを目指しましょう。
チームメンバーやクライアントからのフィードバックは、ワイヤーフレームを改善するための貴重な情報源です。
最新のデザイントレンドを意識する
定期的にデザイントレンドをチェックし、最新のUI/UXを取り入れるようにしましょう。
ユーザーにとって使いやすく、魅力的なワイヤーフレームを作成できます。
ワイヤーフレーム作成ツール【2024年最新版】

この章では、ワイヤーフレーム作成ツールとツール選びのポイントをご紹介します。
- 無料ツール
- 有料ツール
- ツール選びのポイント
ワイヤーフレーム作成ツールは、無料のものから有料のものまで、さまざまな種類があります。
無料ツール
ワイヤーフレームの無料作成ツールとしては、以下のようなものが挙げられます。
Figma

Figmaは、Webブラウザ上で動作するデザインツールです。
チームでの共同作業に優れており、無料で使えるプランも充実しています。
Miro

Miroは、オンラインホワイトボードツールです。
アイデア出しやブレインストーミングにも活用できます。
Pencil Project

Pencil Projectは、ワイヤーフレームアプリです。
オープンソースなので、誰でも無料で利用できます。
有料ツール
ワイヤーフレームを作成する際、無料ツールでは物足りないときには、次のような有料ツールも検討しましょう。
Adobe XD

Adobe XDは、Adobe製のUI/UXデザインツールです。
プロトタイプ作成やインタラクションデザインにも対応しています。
Sketch

Sketchは、macOS専用のUIデザインツールです。
豊富なプラグインやテンプレートが用意されています。
Axure RP

Axure RPは高機能なプロトタイピングツールです。
複雑なインタラクションや条件分岐などを表現できます。
ツール選びのポイント
ワイヤーフレームの各種ツールを選ぶ際のポイントとしては、下記のとおりです。
機能
必要な機能が揃っているか確認しましょう。
使いやすさ
初心者でも直感的に操作できるか確認しましょう。
価格
予算に合わせて、無料または有料ツールを選びましょう。
サポート体制
不明点やトラブルが発生した場合に、サポートを受けられるか確認しましょう。
ワイヤーフレームのテンプレート【無料ダウンロード】

ここからは、ワイヤーフレームのテンプレートについて解説します。
- 無料テンプレート活用のメリット
- 無料テンプレート入手方法
- テンプレートを選ぶ際のポイント
ワイヤーフレームをゼロから作るのが大変というときには、無料のテンプレートを活用しましょう。
Web上には、さまざまな種類のテンプレートが公開されています。
無料テンプレート活用のメリット
無料のテンプレートを活用してワイヤーフレームを作るメリットとしては、以下の3つが挙げられます。
時間短縮
無料のテンプレートを活用するとゼロから作る手間が省け、効率的にワイヤーフレームを作成できます。
アイデアのヒント
プロのデザイナーが作成したテンプレートを参考に、アイデアを膨らませることが可能です。
クオリティの向上
デザインの基礎がしっかりしているため、ワイヤーフレーム全体のクオリティを向上させられます。
無料テンプレート入手方法
ワイヤーフレームの無料テンプレートの入手方法は下記のとおりです。
ツール付属のテンプレート
FigmaやMiroなどのツールには、最初からさまざまなテンプレートが用意されています。
Webサイト
無料テンプレートを提供しているWebサイトもあります。
「ワイヤーフレーム テンプレート 無料」などで検索してみましょう。
テンプレートを選ぶ際のポイント
テンプレートを選ぶ際のポイントとしては、次の3つが挙げられます。
目的
どのような種類のWebサイトやアプリを作るのか、目的に合ったテンプレートを選びましょう。
デバイス
PC、スマホ、タブレットなど、どのデバイスに対応しているか確認しましょう。
デザイン
シンプルなもの、カラフルなものなど、自分の好みに合ったデザインを選びましょう。
ワイヤーフレームの事例【業種別・目的別】

ここでは、業種別・目的別に、具体的なワイヤーフレームの事例を紹介します。
- ECサイト
- コーポレートサイト
- ランディングページ
ワイヤーフレーム作成時の参考にしてください。
ECサイト
- トップページ: 商品カテゴリー、おすすめ商品、新着商品、キャンペーン情報などをわかりやすく配置する
- 商品詳細ページ: 商品画像、価格、商品説明、レビューなどをわかりやすく表示する
- カートページ: カートに入れた商品の一覧、合計金額、配送先情報入力欄などを配置する
コーポレートサイト
- トップページ: 会社概要、事業内容、ニュースリリース、採用情報などをわかりやすく配置する
- サービス紹介ページ: 各サービスの内容、特徴、料金などをわかりやすく説明する
- お問い合わせページ: 問い合わせフォーム、電話番号、メールアドレスなどを記載する
ランディングページ
- ファーストビュー: キャッチコピー、メインビジュアル、特典などを大きく表示する
- サービス紹介: サービスの内容、特徴、メリットなどをわかりやすく説明する
- お客様の声: 実際にサービスを利用したお客様の声や体験談を紹介する
- お申し込みフォーム: お申し込みフォームをわかりやすく配置する
ワイヤーフレームの作り方に関するよくある質問

ここからは、ワイヤーフレームの作り方に関するよくある質問にMattockのシニアコンサルタントが回答していきます。
- Q1. ワイヤーフレームは誰が作れるの?
- Q2. ワイヤーフレームを決めるポイントは?
- Q3. ワイヤーフレームを作るときに特に気をつけることは?
- Q4. ワイヤーフレームの作成時間は?
- Q5. ワイヤーフレームは必要ですか?
- Q6. ワイヤーフレームは3Dで作るのですか?
- Q7. ワイヤーフレームは何のため?
- Q8. ワイヤーフレームとカンプの違いは何ですか?
- Q9. ワイヤーフレームの次は?
- Q10. WFとはWebで何ですか?
- Q11. ワイヤーフレームとラフデザインの違いは?
- Q12. ワイヤーフレームとはITで何ですか?
ワイヤーフレームを作る際の参考にしてください。
Q1. ワイヤーフレームは誰が作れるの?
基本的に、Webサイトやアプリ開発に関わる人なら誰でもワイヤーフレームを作成できます。
プロジェクトマネージャー、Webデザイナー、エンジニアなど、それぞれの視点からワイヤーフレームを作成することで、より多角的な視点でプロジェクトを検討可能です。
もちろん、専門的な知識やスキルがあればよりスムーズに作成できますが、初心者でも使いやすいツールやテンプレートも豊富にありますので、まずは挑戦してみましょう。
Q2. ワイヤーフレームを決めるポイントは?
ワイヤーフレームを決めるポイントとしては、以下の3つが挙げられます。
- ターゲットユーザー:誰に向けたWebサイト/アプリなのか、ユーザーのニーズや行動を具体的にイメージする
- 目的:Webサイト/アプリで何を達成したいのか、目的を明確にする
- コンテンツ:どのようなコンテンツを掲載するのか、優先順位をつけて整理する
これらのポイントを押さえることで、ユーザーにとって使いやすく、目的達成につながるワイヤーフレームを作成可能です。
Q3. ワイヤーフレームを作るときに特に気をつけることは?
ワイヤーフレーム作成時に注意すべき点はいくつかありますが、下記点に特に気をつけてください。
デザインにこだわりすぎない
ワイヤーフレームは設計図なので、見た目の美しさよりも、コンテンツの配置やユーザーの行動フローを明確にすることに注力しましょう。
詳細化しすぎない
あまりにも詳細なワイヤーフレームは、修正に時間がかかったり、柔軟性が失われる可能性があります。
まずは大まかなレイアウトを決め、徐々に詳細化していくようにしましょう。
ワイヤーフレームに固執しすぎない
ワイヤーフレームはあくまで仮のものであり、状況に応じて変更する必要があります。
柔軟な姿勢で、常に改善を心がけましょう。
Q4. ワイヤーフレームの作成時間は?
ワイヤーフレームの作成時間は、プロジェクトの規模や複雑さによって大きく異なります。
小規模なWebサイトであれば、数時間から数日で作成できる場合もありますが、大規模なシステム開発の場合は、数週間から数ヶ月かかることもあることを覚えておきましょう。
また、ワイヤーフレームの種類(低忠実度、中忠実度、高忠実度)によっても作成時間は異なります。
Q5. ワイヤーフレームは必要ですか?
ワイヤーフレームはWebサイトやアプリ開発において非常に重要な役割を果たすため、必要です。
ワイヤーフレームを作成することで、開発前に問題点や改善点を発見し、手戻りを防ぐことができます。
また、チームメンバーやクライアントとの認識を合わせ、スムーズなコミュニケーションを促進することも可能です。
Q6. ワイヤーフレームは3Dで作るのですか?
ワイヤーフレームは基本的に2Dで作成します。
ワイヤーフレームは、Webサイトやアプリのレイアウトや構造を視覚的に表現するためのものです。
そのため、3Dで表現する必要はありません。
ただし、3Dモデリングツールを使って、Webサイトやアプリの空間的なイメージを表現する場合もあります。
Q7. ワイヤーフレームは何のため?
ワイヤーフレームは、Webサイトやアプリ開発における設計図として、以下の目的で作成されます。
- プロジェクトの全体像を把握する
- チームメンバーやクライアントとの認識を合わせる
- ユーザーの行動フローを設計する
- コンテンツの配置や優先順位を決定する
- デザインや開発の指針とする
ワイヤーフレームを作成することで、開発プロジェクトをスムーズに進め、高品質なWebサイトやアプリを制作することが可能です。
Q8. ワイヤーフレームとカンプの違いは何ですか?
ワイヤーフレームは設計図、カンプは完成予想図のようなものです。
ワイヤーフレームとカンプは、どちらもWebサイトやアプリのデザインを作成する際の工程で使われる言葉ですが、下記のように役割や表現方法が大きく違います。
ワイヤーフレーム
ワイヤーフレームは設計図のようなもので、ページの構成要素やコンテンツの配置、ユーザーの行動フローなどを線や四角で表現します。
色やフォントなどの視覚的な要素は含みません。
カンプ
カンプは完成イメージに近いデザイン案で、色やフォント、画像などの視覚的な要素を含みます。
ワイヤーフレームをもとに、より具体的なデザインを表現したものです。
Q9. ワイヤーフレームの次は?
ワイヤーフレームの次の工程は、モックアップやプロトタイプの作成です。
- モックアップ:ワイヤーフレームにビジュアル要素(色、フォント、画像など)を追加し、より具体的なデザインイメージを表現したもの
- プロトタイプ:モックアップにインタラクション(ボタンをクリックした時の動作など)を追加し、実際にWebサイトやアプリを操作するような体験ができるようにしたもの
Q10. WFとはWebで何ですか?
Web業界における「WF」は、一般的に「ワイヤーフレーム (WireFrame)」の略称として使われます。
Q11. ワイヤーフレームとラフデザインの違いは?
ワイヤーフレームとラフデザインは、どちらも初期段階のデザイン案ですが、その詳細度や用途に違いがあります。
ワイヤーフレーム
ページの構成要素やコンテンツの配置、ユーザーの行動フローなど、Webサイトやアプリの構造を視覚的に表現します。
線や四角で構成され、視覚的な要素はほとんど含まれません。
ラフデザイン
ワイヤーフレームよりも詳細なデザイン案で、色やフォント、画像などの視覚的な要素を含みます。
ただし、まだ完成度が高くなく、修正や変更がしやすい状態です。
Q12. ワイヤーフレームとはITで何ですか?
IT業界におけるワイヤーフレームは、Webサイトやアプリ開発の初期段階で作成される設計図のようなものです。
ワイヤーフレームは、開発チームやデザイナー、クライアント間で認識を共有し、スムーズな開発を進めるために欠かせません。
また、ユーザーの視点からWebサイトやアプリの使いやすさを検証するためにも活用されます。
まとめ|ワイヤーフレームでプロジェクトを成功に導こう!
ワイヤーフレームは、プロジェクトの成功に欠かせないコミュニケーションツールです。
チームで協力し、効率的にワイヤーフレームを作成することで、開発をスムーズに進め、ユーザーに満足してもらえるWebサイトやアプリを作り上げましょう。
もし、ワイヤーフレームの作成にお困りでしたら、Mattockにご相談ください。
Mattockでは、システム開発、アプリ開発、ベトナムオフショア開発、ラボ型契約、業務効率化コンサルティングなど、幅広いサービスを提供しております。
お客様のニーズに合わせた最適なソリューションをご提案させていただきます。