デザインの修正、機能の追加…Webサイト制作で、後戻りや認識のズレに悩まされていませんか?
ワイヤーフレームを活用すれば、これらの悩みを未然に防ぎ、スムーズなWebサイト制作を実現できます。
ワイヤーフレームは、Webサイトの設計図となるもので、コンテンツの配置やページ遷移などを視覚的に表現可能なのです。
この記事では、ワイヤーフレームの3つの目的と5つのメリットを詳しく解説します。
- 目的1:Webサイトの全体像を把握する
- 目的2:関係者間の認識を共有する
- 目的3:修正コストを削減する
ワイヤーフレームを活用することで、制作期間の短縮、コスト削減、そしてユーザビリティの向上につながります。
Webサイト制作の成功のために、ワイヤーフレームを活用しましょう!
この記事を読んでほしい人
- Webサイト制作を成功させたいと考えている方
- ワイヤーフレームについて詳しく知りたい方
- Webサイト制作におけるコミュニケーション不足や手戻りで悩んでいる方
この記事でわかること
- ワイヤーフレームの3つの目的
- ワイヤーフレームを作成するメリット・デメリット
- ワイヤーフレームの種類や作成手順、ツール
なぜワイヤーフレームが必要なのか?目的とメリット・デメリットなどを詳しく解説

まずはじめに、どうしてワイヤーフレームが必要なのかについて解説していきます。
- ワイヤーフレームの目的
- ワイヤーフレームの種類
- ワイヤーフレームに含めるべき情報
- ワイヤーフレームのメリット
- ワイヤーフレームのデメリット
Webサイトを制作する前に、この章の内容を押さえておきましょう。
ワイヤーフレームの目的
ワイヤーフレームを作成する目的としては、以下の3つが挙げられます。
Webサイトの全体像を把握する
ワイヤーフレームはWebサイトの骨組みを視覚的に表現するため、Webサイトの全体像を把握しやすくなり、コンテンツの配置やページ間の遷移などを具体的に検討できます。
関係者間の認識を共有する
ワイヤーフレームは、デザイナー、開発者、クライアントなど、Webサイト制作に関わる関係者間で認識を共有するための共通言語となります。
ワイヤーフレームを基に議論することで、認識のズレを防ぎ、スムーズな制作プロセスを実現できるのです。
修正コストを削減する
ワイヤーフレームの段階で問題点や改善点を洗い出すことで、後工程での手戻りを防ぎ、修正コストを削減できます。
デザインやコーディングを進める前に、ワイヤーフレームをブラッシュアップすることで、より完成度の高いWebサイトを制作可能です。
ワイヤーフレームの種類
ワイヤーフレームには、下記のような種類があるので、目的に応じて、適切な種類のワイヤーフレームを使い分けることが重要です。
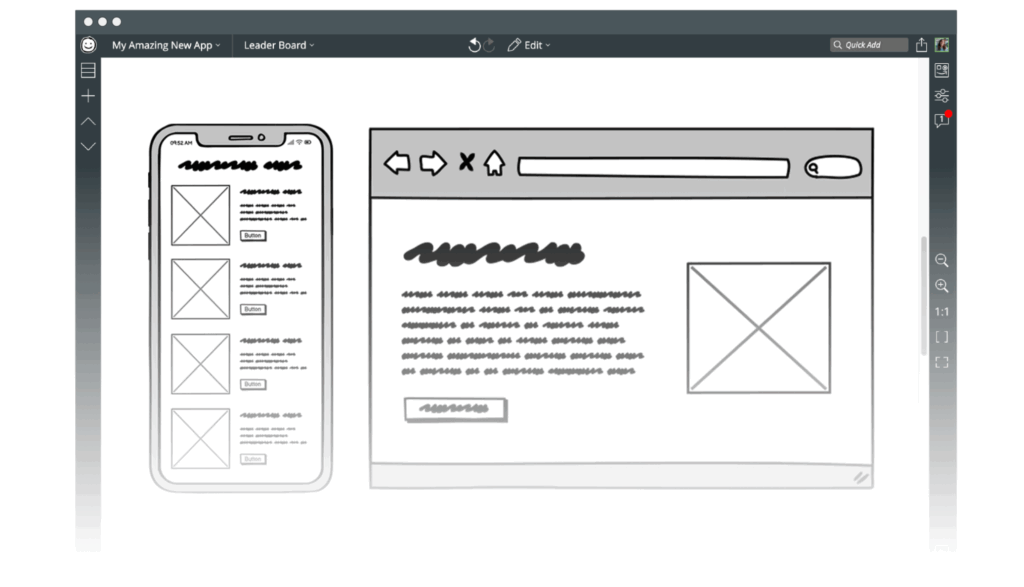
低fidelity(低忠実度)ワイヤーフレーム
低fidelity(低忠実度)ワイヤーフレームは、手書きやシンプルな図形で構成され、Webサイトの全体的なレイアウトやコンテンツの配置を大まかに表現します。
制作初期段階でのアイデア出しやコンセプト共有に適しています。
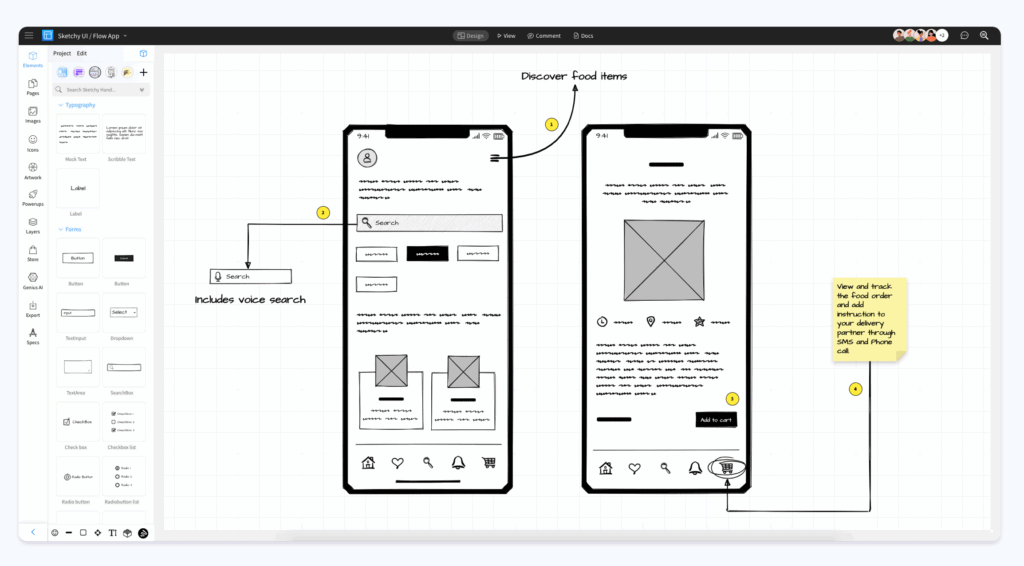
中fidelity(中忠実度)ワイヤーフレーム
中fidelity(中忠実度)ワイヤーフレームは、より詳細な情報(テキスト、画像、ボタンなど)を含み、Webサイトの具体的なコンテンツや機能を表現します。
デザインや開発の段階での仕様確認に適しています。
高fidelity(高忠実度)ワイヤーフレーム
高fidelity(高忠実度)ワイヤーフレームは、実際のデザインに近い形で作成され、Webサイトの完成形をイメージしやすくします。
クライアントへのプレゼンテーションや最終確認に適しています。
ワイヤーフレームに含めるべき情報
ワイヤーフレームには、以下の情報を盛り込むべきといえます。
- ページタイトル
- ヘッダー
- ナビゲーションメニュー
- メインコンテンツ
- サイドバー
- フッター
- 画像や動画の配置
- ボタンやリンクの配置
- フォームの配置
Webサイトの全体像を具体的に表現できるからです。
ワイヤーフレームのメリット
ワイヤーフレームを作成するメリットとしては、下記の5つがあり、これらのメリットを享受するためには、ワイヤーフレームを適切に作成し、活用することが重要です。
コミュニケーションの円滑化
ワイヤーフレームにより、関係者間のコミュニケーションが円滑になり、認識のズレを防げます。
ワイヤーフレームは視覚的な情報であるため、言葉による説明よりも直感的に理解可能だからです。
以下は立場ごとの関係者のメリットとなるので、参考にしてみてください。
- デザイナー:ワイヤーフレームを基にデザインを作成することで、クライアントの要望を正確に反映させられる
- 開発者:ワイヤーフレームを基に開発を進めることで、設計段階での認識のズレを防ぎ、スムーズな開発を実現できる
- クライアント:ワイヤーフレームを見ることで、完成形のWebサイトをイメージしやすくなり、要望を伝えやすくなる
制作時間の短縮
ワイヤーフレームを作れば、制作時間を短縮し、効率的にWebサイトを完成させられます。
ワイヤーフレームを作成することで、Webサイトの全体像を事前に把握できるため、デザインやコーディングの段階での手戻りを減らすことが可能です。
コスト削減
ワイヤーフレームの段階で問題点や改善点を洗い出すことで、後工程での修正コストを削減できます。
デザインやコーディングを進める前に、ワイヤーフレームをブラッシュアップすることで、より完成度の高いWebサイトを効率的に制作できるからです。
ユーザビリティの向上
ワイヤーフレームは、Webサイトのユーザビリティを向上させるためにも役立ちます。
ワイヤーフレームの段階で、ユーザーの視点に立ってコンテンツの配置やページ遷移などを検討すれば、より使いやすいWebサイトを制作可能だからです。
SEO対策
ワイヤーフレームは、SEO対策にも役立ちます。
ワイヤーフレームの段階で、キーワードの選定やコンテンツの構成などを検討することで、検索エンジンに評価されやすいWebサイトを制作できるためです。
ワイヤーフレームのデメリット
ワイヤーフレームは非常に便利なツールですが、デメリットも存在することから、デメリットを踏まえた上で、ワイヤーフレームを活用することが重要です。
完成形のデザインをイメージしにくい
ワイヤーフレームを見ただけでは、完成形のデザインをイメージしにくい場合があります。
ワイヤーフレームは、あくまでWebサイトの骨組みを表現するものであり、デザイン要素は含まれていません。
詳細な機能や仕様を表現できない
ワイヤーフレームは、Webサイトの全体的な構成やコンテンツの配置などを表現するものであるため、詳細な機能や仕様を表現できません。
ワイヤーフレーム作成の手順

ここでは、ワイヤーフレーム作成の基本的な手順と、それぞれのステップで考慮すべきポイントを解説します。
- ステップ1. Webサイトの目的とターゲットを明確にする
- ステップ2. 必要なコンテンツを洗い出す
- ステップ3. ページ構成とコンテンツの配置を決める
- ステップ4. ワイヤーフレームを作成する
- ステップ5. 関係者と共有しフィードバックをもらう
- ステップ6. ワイヤーフレームをブラッシュアップする
Webサイト制作において、ワイヤーフレームの作成は非常に重要なプロセスです。
初めてワイヤーフレームを作成する方は参考にしてください。
ステップ1. Webサイトの目的とターゲットを明確にする
ワイヤーフレーム作成の最初のステップは、Webサイトの目的とターゲットを明確にすることです。
どのような情報を伝えたいのか、誰に情報を届けたいのかを明確にすることで、ワイヤーフレームの全体像を把握しやすくなります。
ステップ2. 必要なコンテンツを洗い出す
Webサイトの目的とターゲットが明確になったら、必要なコンテンツを洗い出します。
コンテンツの種類(テキスト、画像、動画など)や量、それぞれのコンテンツの目的などを具体的に検討しましょう。
ステップ3. ページ構成とコンテンツの配置を決める
必要なコンテンツが洗い出せたら、ページ構成とコンテンツの配置を決定します。
トップページ、下層ページ、お問い合わせページなど、どのようなページが必要かを検討し、それぞれのページにどのコンテンツを配置するかを決めましょう。
ステップ4. ワイヤーフレームを作成する
ページ構成とコンテンツの配置が決まったら、いよいよワイヤーフレームの作成です。
ワイヤーフレーム作成ツールを使用するか、手書きで作成するかなど、自分に合った方法を選びましょう。
なお、ワイヤーフレームには、ヘッダー、ナビゲーションメニュー、メインコンテンツ、サイドバー、フッターなどの要素を含めることが一般的です。
ステップ5. 関係者と共有しフィードバックをもらう
ワイヤーフレームが完成したら、関係者(デザイナー、開発者、クライアントなど)と共有し、フィードバックをもらいましょう。
フィードバックを反映してワイヤーフレームを修正することで、より完成度の高いWebサイト制作につながります。
ステップ6. ワイヤーフレームをブラッシュアップする
関係者からのフィードバックを参考に、ワイヤーフレームをブラッシュアップします。
コンテンツの追加や削除、配置の変更など、Webサイトの使いやすさやわかりやすさを考慮して修正を行いましょう。
ワイヤーフレーム作成ツール10選

ここでは、代表的なワイヤーフレーム作成ツールを10個紹介します。
- Adobe XD
- Sketch
- Figma
- InVision
- Balsamiq
- Axure RP
- MockFlow
- Wireframe.cc
- Cacoo
- Miro
これらのツールは、それぞれ特徴や機能が異なるだけでなく、無料のものから有料のものまで、さまざまなツールがあるので、自分に合ったツールを選びましょう。
Adobe XD

Adobe XDは、Adobeが提供するUI/UXデザインツールです。
直感的な操作でワイヤーフレームからプロトタイプ、デザインまでをシームレスに作成できます。
豊富なテンプレートやUIキットが用意されており、初心者でも手軽に始められるのが特徴です。
<料金プラン>
- 無料体験あり
- 有料プランは月額料金
Sketch

Sketchは、Mac専用のUIデザインツールです。
シンプルで直感的なインターフェースが特徴で、ワイヤーフレームやUIデザインの作成に特化しています。
拡張機能も豊富で、カスタマイズ性が高いツールです。
<料金プラン>
- 有料プラン(月額料金/年間料金/Mac専用ライセンス)
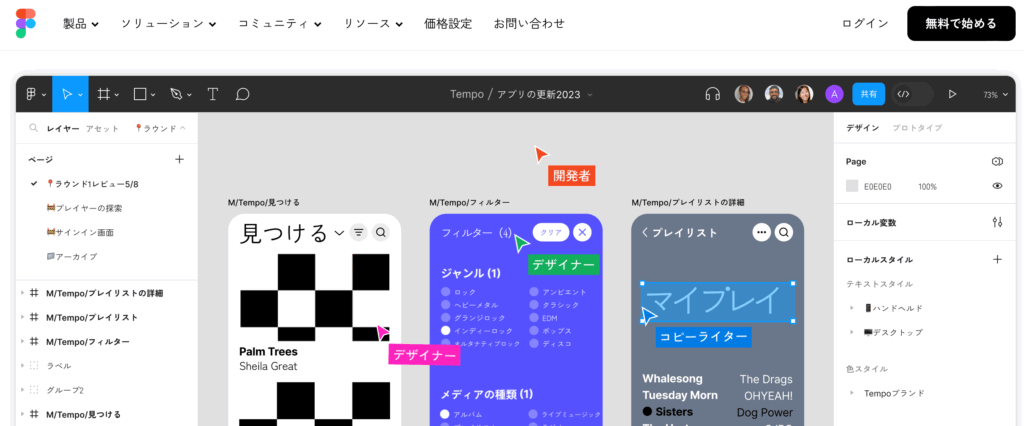
Figma

Figmaは、ブラウザベースのUIデザインツールです。
OSを選ばず、どこからでもアクセスできるので活用しやすいというメリットがあります。
リアルタイムコラボレーション機能が充実しており、チームでの共同作業に最適です。
<料金プラン>
- 無料プランあり
- 有料プランは月額料金
InVision

InVisionは、プロトタイピングとコラボレーションに特化したツールです。
ワイヤーフレームやデザインをインタラクティブなプロトタイプに変換し、チームメンバーやクライアントと共有できます。
<料金プラン>
- 無料プランあり
- 有料プランは月額料金または年間料金
Balsamiq

Balsamiqは、手書き風のワイヤーフレームを作成できるツールです。
シンプルな操作で、アイデアを素早く形にすることができます。
豊富なUI要素が用意されており、ドラッグ&ドロップで簡単に配置可能です。
<料金プラン>
- 無料トライアルあり
- 有料プランは買い切り型または月額料金
Axure RP

Axure RPは、高機能なプロトタイピングツールです。
複雑なインタラクションや条件分岐を設定できるため、高度なプロトタイプを作成できます。
ワイヤーフレームから詳細な仕様書の作成まで、幅広い用途に対応可能です。
<料金プラン>
- 無料プランあり
- 有料プランは買い切り型または年間料金
MockFlow

MockFlowは、ワイヤーフレーム、モックアップ、UIデザインを作成できるツールです。
ドラッグ&ドロップで簡単に操作でき、豊富なテンプレートやUI要素が用意されています。
<料金プラン>
- 無料プランあり
- 有料プランは月額料金
Wireframe.cc

Wireframe.ccは、シンプルなワイヤーフレーム作成ツールです。
ブラウザ上で動作し、アカウント登録不要で利用できます。ミニマルなデザインで、ワイヤーフレーム作成に集中できます。
<料金プラン>
- 基本無料(機能制限あり)
- 有料プランは月額料金
Cacoo

Cacooは、Webブラウザ上で使える作図ツールです。
ワイヤーフレームだけでなく、フローチャート、ネットワーク図、UML図など、さまざまな図を作成できます。
リアルタイムコラボレーション機能も搭載しているのが特徴です。
<料金プラン>
- 無料トライアルあり
- 有料プランは月額料金または年間料金
Miro

Miroは、オンラインホワイトボードツールです。
ワイヤーフレームだけでなく、アイデア出し、ブレインストーミング、プロジェクト管理など、幅広い用途に利用できます。
<料金プラン>
- 無料プランあり
- 有料プランは月額料金または年間料金
ワイヤーフレーム作成でよくある失敗と対策

ここでは、ワイヤーフレーム作成でよくある失敗と対策を解説します。
- 失敗1. デザインにこだわりすぎる
- 失敗2. 詳細すぎる情報を盛り込む
- 失敗3. ユーザーの視点に立っていない
ワイヤーフレームを作成する際、目的をしっかりと理解し、シンプルでわかりやすいワイヤーフレームを作成することが重要です。
失敗1. デザインにこだわりすぎる
ワイヤーフレームを作成する際、デザインをはじめとする視覚的な要素に気を取られると、コンテンツの配置やユーザーの動線といった重要な要素を見落とす可能性があります。
ワイヤーフレームはあくまでWebサイトの骨組みであり、デザイン要素は含めないものであることを押さえておいてください。
<対策>
ワイヤーフレーム作成時は、シンプルな線や図形で基本的なレイアウトのみを表現し、色やフォントなどの装飾は避けるようにしましょう。
失敗2. 詳細すぎる情報を盛り込む
ワイヤーフレーム作成段階で細部まで情報を詰め込みすぎると、かえって見づらくなり、全体像の把握を妨げる可能性があります。
ワイヤーフレームはWebサイトの全体像を把握するためのツールだからです。
<対策>
ワイヤーフレームには、各セクションの主要なコンテンツや機能を簡潔に示す程度にとどめ、詳細な情報は別途ドキュメントにまとめるなどして、情報を整理しましょう。
失敗3. ユーザーの視点に立っていない
ワイヤーフレームをユーザーの視点に立たずに作成すると、使い勝手が悪く、わかりにくいWebサイトになる可能性があります。
ワイヤーフレームは、ユーザーにとって使いやすいWebサイトを制作するためのものだからです。
<対策>
ターゲットユーザーを具体的に想定し、ペルソナを作成するなどして、ユーザーのニーズや行動を理解するように努めましょう。
ユーザーがどのような情報を求めているのか、どのような導線でサイトを回遊するのかを考えながらワイヤーフレームを作成することで、ユーザーにとって使いやすいWebサイトに近づけられます。
ワイヤーフレームとプロトタイプ

Webサイト制作の現場では、「ワイヤーフレーム」と「プロトタイプ」という言葉をよく耳にするので、役割などを解説していきます。
- ワイヤーフレームとプロトタイプそれぞれの役割とは?
- プロトタイプ作成におけるワイヤーフレームの重要性
- ワイヤーフレームとプロトタイプを使い分けるメリット
どちらも設計図のようなものですが、役割や目的は異なるので押さえておきましょう。
ワイヤーフレームとプロトタイプそれぞれの役割とは?
ワイヤーフレームはWebサイトの設計の初期段階で作成される設計図で、おもにコンテンツの配置やページの構成など、Webサイトの骨組みを定義します。
一方、プロトタイプはワイヤーフレームを基に、より具体的なWebサイトのイメージをつかむための設計図です。
また、リンクをクリックした際の画面遷移や、ボタンを押した際のアニメーションなど、Webサイトのインタラクション(相互作用)を表現できます。
プロトタイプ作成におけるワイヤーフレームの重要性
プロトタイプを作成する際には、まずワイヤーフレームでWebサイトの基本設計を固めておくことが重要です。
ワイヤーフレームがない状態でプロトタイプを作成すると、Webサイト全体の構成が曖昧になり、後戻りや修正が多発する可能性があります。
ワイヤーフレームで土台をしっかり築いておくことで、スムーズにプロトタイプを作成し、完成度の高いWebサイト制作につなげることが可能です。
ワイヤーフレームとプロトタイプを使い分けるメリット
ワイヤーフレームとプロトタイプは、それぞれ異なる目的で使用されるため、以下のように、適切に使い分けることで、Webサイト制作を効率的に進められる点がメリットです。
- ワイヤーフレーム:関係者間でWebサイトの構成やコンテンツについて共通認識を持つために使用する
- プロトタイプ:実際に近い形でWebサイトを操作し、使い勝手や機能性を検証するために使用する
ワイヤーフレームの目的に関するよくある質問

この章では、ワイヤーフレームの目的に関するよくある質問についてMattockシニアコンサルタントが回答します!
- Q1. ワイヤーフレームってそもそも何のためにあるの?
- Q2. ワイヤーフレームを作成する際のポイントは?
- Q3. 開発におけるワイヤーフレームの役割は?
- Q4. ゲームにおけるワイヤーフレームとは?
- Q5. ワイヤーフレームを作るときの注意点は?
Webサイト制作を検討している方から、よくいただく質問なので、目をとおしておくに越したことはありません。
Q1. ワイヤーフレームってそもそも何のためにあるの?
ワイヤーフレームは、Webサイトやアプリの設計図のようなもので、コンテンツの配置やページ遷移などを視覚的に表現し、関係者間で認識を共有するためのコミュニケーションツールとして活用されます。
これにより、開発前にデザインや機能の問題点を洗い出し、スムーズな開発プロセスを実現可能です。
Q2. ワイヤーフレームを作成する際のポイントは?
ワイヤーフレーム作成のポイントは、ユーザー視点で考えることです。
ターゲットユーザーが誰で、どのような目的でWebサイトやアプリを利用するのかを明確にし、それにもとづいてコンテンツの優先順位や配置を決定します。
また、情報構造を整理し、ユーザーが迷わず目的の情報にたどり着けるように配慮することも重要です。
Q3. 開発におけるワイヤーフレームの役割は?
開発におけるワイヤーフレームは、開発者とデザイナー、クライアントなど、プロジェクトに関わる関係者全員が共通認識を持つためのコミュニケーションツールとして活用されます。
ワイヤーフレームをもとに、デザインや機能の実装を進めることで、手戻りを減らし、開発効率を向上させることが可能です。
Q4. ゲームにおけるワイヤーフレームとは?
ゲームにおけるワイヤーフレームは、ゲーム画面のレイアウトやUI要素(ボタン、メニューなど)の配置などを定義するために使用されます。
ゲームの操作性やユーザー体験を向上させるために、プレイヤーの視点でUIデザインを検討し、最適な配置やデザインを決定します。
Q5. ワイヤーフレームを作るときの注意点は?
ワイヤーフレーム作成の注意点は、細部にとらわれすぎないことです。
特に、初期段階では、コンテンツの配置やページ遷移など、Webサイトやアプリ全体の構造を把握することに重点を置きましょう。
また、ワイヤーフレームは完成形ではなく、あくまで設計図であることを意識し、柔軟な修正を心がけることが大切です。
まとめ|ワイヤーフレームでWebサイト制作を成功に導こう
この記事では、ワイヤーフレームの目的、メリット、デメリット、作成手順、ツール、活用方法などについて解説しました。
ワイヤーフレームは、Webサイト制作において非常に重要な役割を果たします。
ワイヤーフレームを適切に作成し、活用することで、コミュニケーションの円滑化、制作時間の短縮、コスト削減、ユーザビリティの向上、SEO対策など、さまざまなメリットを享受可能です。
もし、あなたがWebサイト制作を検討しているのであれば、ぜひワイヤーフレームを活用してみてください。
ワイヤーフレームは、あなたのWebサイト制作を成功に導くための強力なツールとなります。
ワイヤーフレーム作成でお困りの方はMattockにご相談ください
Mattockでは、お客様のWebサイト制作をサポートするサービスを提供しています。
ワイヤーフレームの作成からデザイン、開発、運用まで、ワンストップで対応可能ですので、お気軽にお問い合わせください。


