Webサイトやアプリ開発で、こんな悩みはありませんか?
- 開発チームとの認識のズレ
- 予算オーバー
- 納期遅延
これらの解決策となるのが「ワイヤーフレーム」です。
ワイヤーフレームは、設計図のようなもので、開発前に完成イメージや機能を共有でき、開発の効率化、コスト削減、高品質な成果物を実現し、あなたのビジネスを成功に導きます。
この記事では、ワイヤーフレームの基礎から具体的な活用事例、成功のポイントまで徹底解説するので、参考にしてください。
この記事を読んでほしい人
- Webサイトやアプリ開発を検討している、または現在開発中の方
- 開発チームとの認識のズレや、予算オーバー、納期遅延などの問題を抱えている方
- ワイヤーフレームについて基礎から学び、具体的な活用事例を知りたい方
この記事でわかること
- ワイヤーフレームの基礎知識・必要性・メリット
- ワイヤーフレーム作成ツールの種類と選び方、具体的な活用方法
- ワイヤーフレーム作成における注意点や失敗事例と対策
ワイヤーフレームとは?

ワイヤーフレームとは、Webサイトやアプリ、システム開発における設計図のようなものです。
建物の設計図が完成形をイメージし、構造を理解するのに役立つように、ワイヤーフレームはWebサイトやアプリの画面構成、コンテンツの配置、遷移などを視覚的に表現します。
設計図であるワイヤーフレームは、開発者やデザイナーだけでなく、クライアントやユーザーにとっても、完成イメージを共有するための共通言語としての役割を果たすことを覚えておきましょう。
ワイヤーフレームのメリット

続いて、ワイヤーフレームを作成するメリットを3つご紹介します。
- メリット1. 完成イメージの共有と認識齟齬の防止
- メリット2. ユーザビリティの向上
- メリット3. 開発効率の向上
Webサイトやアプリ開発で開発チームとの認識のズレをはじめ、予算オーバーや納期遅延で悩みを抱えている方は、目をとおしてみてください。
メリット1. 完成イメージの共有と認識齟齬の防止
ワイヤーフレームを作成すれば、完成イメージの共有と認識齟齬の防止ができます。
ワイヤーフレームは、開発者、デザイナー、クライアント、そしてユーザー間で、Webサイトやアプリの完成イメージを共有するためのコミュニケーションツールとして機能するからです。
設計段階で具体的なイメージを共有できれば、後々の手戻りや修正作業を大幅に削減できます。
たとえば、ECサイト開発において、クライアントが思い描く「商品の魅力が伝わるトップページ」と、開発者が考える「情報が見やすいトップページ」のイメージにズレがあったとしても、ワイヤーフレームがあれば、ズレを早期に発見し、認識を一致させられるのです。
メリット2. ユーザビリティの向上
ワイヤーフレーム上では、画面遷移やコンテンツの配置を自由に試行錯誤できるため、ユーザーにとって本当に使いやすいUI/UX(ユーザーインターフェース/ユーザーエクスペリエンス)を追求することが可能です。
たとえば、ボタンの配置一つとっても、ユーザーの行動心理や視線の動きを考慮することで、クリック率やコンバージョン率を向上させられるワイヤーフレームは、このようなUI/UXの改善を、開発前に検証できる場を提供します。
メリット3. 開発効率の向上
ワイヤーフレームは、開発チーム全体の作業効率を向上させる効果があります。
開発者は、ワイヤーフレームをもとに、実装すべき機能や画面遷移を明確に把握できるためです。
また、デザイナーは、ワイヤーフレームを基に、視覚的なデザインを作成できます。
結果的に、開発チーム全体が同じ方向を向いて作業を進めることができ、開発期間の短縮やコスト削減につながるのです。
ワイヤーフレームがないとどうなる?開発現場の混乱とリスク

ワイヤーフレームを作成せずに開発を進めると、以下のような問題が発生する可能性があります。
- 認識齟齬による手戻りや修正作業の増加
- ユーザビリティの低下
- 開発効率の低下
Webサイトやアプリ開発において思い当たる問題が起きていたら、ワイヤーフレームの作成を検討してみてください。
認識齟齬による手戻りや修正作業の増加
ワイヤーフレームがないと、クライアントと開発者の間で完成イメージにズレが生じやすく、後になって大幅な修正が必要になることがあります。
ユーザビリティの低下
ユーザーの視点が抜け落ちたまま開発を進めると、使いにくいWebサイトやアプリになってしまい、ユーザー離れを引き起こす可能性があります。
開発効率の低下
開発者やデザイナーがそれぞれ異なるイメージで作業を進めてしまい、連携がうまくいかず、開発期間が長引くことがあります。
ワイヤーフレーム作成ツール最新情報

ワイヤーフレームを作成するためのツールは数多く存在しますが、ここでは特におすすめのツールを2つ紹介します。
- Figma
- Sketch
それぞれのツールは、機能や特徴が異なるため、プロジェクトの規模やチームのスキルに合わせて最適なツールを選びましょう。
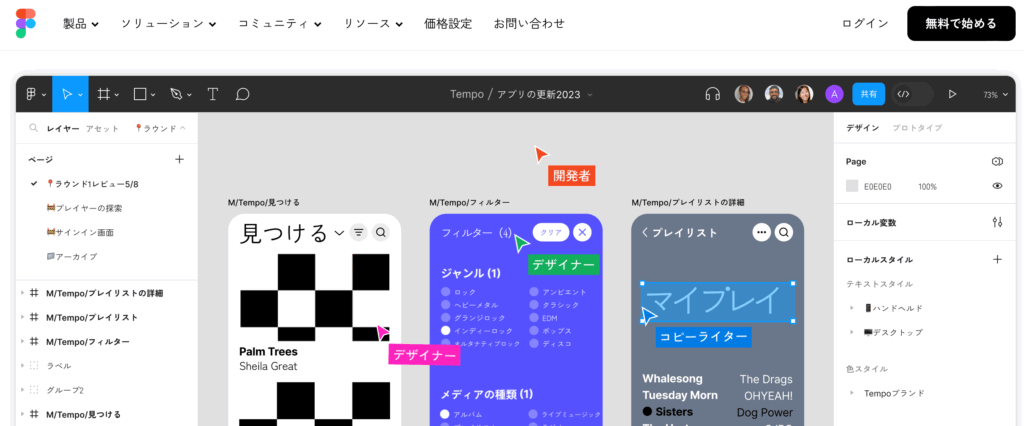
Figma

Figmaは、Webブラウザ上で動作するデザインツールで、ワイヤーフレーム作成だけでなく、UIデザインやプロトタイピングも可能です。
クラウドベースで動作するため、複数人での同時編集やバージョン管理が容易に行えます。
<Figmaのメリット>
- リアルタイム共同編集:複数人で同時にワイヤーフレームを編集できるため、チームでの作業効率が飛躍的に向上する
- 豊富なプラグイン:さまざまなプラグインを取り入れてFigmaの機能を拡張できる
- 無料プラン:個人利用であれば無料で利用できる
<Figmaのデメリット>
- オフラインでの利用不可:クラウドベースなのでインターネット環境がないと利用できない
- 日本語対応が不十分:一部の機能やヘルプが英語のみの場合がある
Sketch

Sketchは、Mac OS専用のUIデザインツールで、ワイヤーフレーム作成、プロトタイピング、デザインの共有などが可能です。
シンプルで直感的な操作性が特徴で、初心者でも簡単に使いこなせます。
<Sketchのメリット>
- シンプルで使いやすい:直感的な操作で、簡単にワイヤーフレームを作成可能
- 豊富なプラグイン:さまざまなプラグインを利用することで、機能を拡張可能
- シンボル機能:シンボル機能を使えば、一度作成した要素を再利用できるため、デザインの統一性を保ちつつ、作業効率を向上させられる
<Sketchのデメリット>
- Mac OS専用:Windowsでは利用できない
- 有料:有料プランのみの提供
ワイヤーフレーム作成ツールを使う際のポイント

この章では、ワイヤーフレーム作成ツールを使う際のポイントを解説します。
- ポイント1. ツールの基本操作を習得する
- ポイント2. シンプルでわかりやすいデザインにする
- ポイント3. 一貫性のあるデザインにする
- ポイント4. 注釈やメモを活用する
- ポイント5. プロトタイピングを活用する
- ポイント6. 詳細にこだわりすぎない
- ポイント7. ユーザー視点での検討を徹底する
- ポイント8. チームメンバーとのコミュニケーションを密にする
- ポイント9. レビューと修正
実際にワイヤーフレーム作成をする際の参考にしてください。
ポイント1. ツールの基本操作を習得する
FigmaやSketchなど、さまざまなワイヤーフレーム作成ツールがありますが、基本的な操作方法は共通しているので、基本操作を習得しましょう。
- 図形の描画:四角形や線などの基本図形を使って、画面の枠組みやコンテンツの配置を表現する
- テキスト入力:コンテンツの内容をテキストで入力する
- 要素のグループ化:関連する要素をグループ化してレイアウトの整理や修正をしやすくする
- ページ遷移の設定:ボタンやリンクをクリックした際の画面遷移を設定する
ポイント2. シンプルでわかりやすいデザインにする
ワイヤーフレームは、あくまで設計図なので、視覚的な要素は最小限に抑え、シンプルでわかりやすいデザインを心がけましょう。
ポイント3. 一貫性のあるデザインにする
画面遷移やコンテンツの配置に一貫性をもたせてユーザーが迷わず操作できるようにします。
ポイント4. 注釈やメモを活用する
ワイヤーフレームだけでは伝わらない情報(例:ボタンを押した時の動作など)は、注釈やメモで補足しましょう。
ポイント5. プロトタイピングを活用する
ワイヤーフレームを基に、簡単なプロトタイプを作成することで、より具体的なイメージを共有できます。
ポイント6. 詳細にこだわりすぎない
初期段階では、大まかなレイアウトを検討するにとどめ、詳細なデザインは後の工程で詰めていくようにしましょう。
ポイント7. ユーザー視点での検討を徹底する
ターゲットユーザーを想定し、ペルソナを作成するなどして、ユーザー視点での検討を徹底します。
ポイント8. チームメンバーとのコミュニケーションを密にする
定期的なミーティングやレビュー会などを開催し、認識のズレや問題点を早期に発見し、解決するようにしましょう。
ポイント9. レビューと修正
ワイヤーフレームが完成したら、クライアントやユーザーからのフィードバックを基に、修正を加えていきます。
レビューと修正を繰り返すことで、ワイヤーフレームの完成度を高め、より良いWebサイトやアプリ開発につなげましょう。
<レビューのポイント>
- 目的の達成度:ワイヤーフレームが、プロジェクトの目的やユーザーニーズを満たしているかを確認する
- ユーザビリティ:ユーザーにとって使いやすいUI/UXになっているかを確認する
- 情報設計:情報が整理されており、ユーザーが迷わず情報にアクセスできるかを確認する
<修正のポイント>
- 優先順位をつける:全てのフィードバックに対応するのではなく、プロジェクトの目的に合わせて、優先順位をつけて修正を進める
- 根拠を明確にする:修正を行う際は、その根拠を明確に説明し、チームメンバーとの認識を合わせることが重要
- 記録を残す:修正内容やその理由を記録しておくことで、後から見直す際に役立つ
ワイヤーフレーム作成におけるチームワークの重要性

ワイヤーフレーム作成は、デザイナーや開発者だけでなく、プロジェクトマネージャー、マーケター、クライアントなど、さまざまな関係者が関わる共同作業であることから、チームワークが非常に重要となります。
チームワークがうまく機能しないと、以下のような問題が発生する可能性があるからです。
- 認識のズレ:各々が異なるイメージで作業を進めてしまい、最終的な成果物にズレが生じる
- 手戻り作業の増加:認識のズレやコミュニケーション不足により、後になって修正作業が発生し、開発期間が長引く
- モチベーションの低下:コミュニケーション不足や意見の対立により、チーム全体のモチベーションが低下する
これらの問題を回避し、スムーズなワイヤーフレーム作成を実現するためには、下記の点に注意しましょう。
- 共通の目標設定:チーム全体で共通の目標を設定し、その目標に向かって協力して作業を進める
- 定期的なコミュニケーション:定期的なミーティングや情報共有を行い、認識のズレや問題点を早期に発見し、解決する
- 役割分担の明確化:各メンバーの役割分担を明確にし、責任を持って作業を進める
- 相互尊重:異なる意見やアイデアを尊重し、建設的な議論を行う
チームワークを大切にすることで、より効率的かつ効果的なワイヤーフレーム作成が可能となり、最終的に高品質なWebサイトやアプリの開発につながります。
ワイヤーフレームの失敗事例と対策

この章では、ワイヤーフレーム作成において、ありがちな失敗事例と、その対策について解説します。
- 詳細にこだわりすぎる
- ユーザー視点の欠如
- コミュニケーション不足
これらの失敗事例を参考に、より効果的なワイヤーフレームを作成しましょう。
詳細にこだわりすぎる
<状況>
ワイヤーフレームに細部までこだわりすぎて、作成に時間がかかりすぎる。
<問題点>
本質的なUI/UXの検討がおろそかになり、開発全体に遅れが生じる。
<対策>
ワイヤーフレームはあくまで設計図であり、完成品ではないので、初期段階では、画面構成や主要な要素の配置など、大まかなレイアウトを検討するにとどめましょう。
詳細なデザインは、後の工程で詰めていくことができるので安心してください。
ユーザー視点の欠如
<状況>
開発者の視点だけでワイヤーフレームを作成し、ユーザーの使い勝手を考慮していない。
<問題点>
ユーザーにとって使いにくいUI/UXとなり、システムやアプリの利用率が低下する。
<対策>
ワイヤーフレーム作成時には、ターゲットユーザーを想定し、ペルソナを作成するなどして、ユーザー視点での検討を徹底しましょう。
ユーザーインタビューやアンケート調査などを実施し、ユーザーのニーズや課題を把握することも重要です。
コミュニケーション不足
<状況>
開発者、デザイナー、クライアント間でコミュニケーションが不足し、認識齟齬が発生する。
<問題点>
手戻りや修正作業が増え、開発期間の長期化やコスト増加につながる。
<対策>
定期的なミーティングやレビュー会などを開催し、密なコミュニケーションを図りましょう。
ワイヤーフレーム作成ツールの中には、リアルタイム共同編集機能を備えているものもあるので、積極的に活用するのがおすすめです。
また、疑問点や不明点はすぐに確認し、問題を早期に解決してください。
ワイヤーフレームとプロトタイプの関係性

ワイヤーフレームとプロトタイプは、どちらもWebサイトやアプリ開発において重要な役割を果たします。
ワイヤーフレームで設計の骨組みを作り、プロトタイプで実際に近い形で体験することで、より良いWebサイトやアプリを作成できるからです。
<ワイヤーフレーム>
ワイヤーフレームは、Webサイトやアプリの設計図のようなもので、画面構成やコンテンツの配置、遷移などを視覚的に表現します。
また、設計の初期段階で作成され、おもにコンテンツの配置や情報構造を確認するために使用可能です。
<プロトタイプ>
プロトタイプは、ワイヤーフレームにインタラクション(動きや遷移)を追加したもので、より実際に近い形でWebサイトやアプリを体験できます。
また、設計の中盤から後半にかけて作成され、ユーザーテストやクライアントへのプレゼンテーションなどで使用されるのも特徴です。
ワイヤーフレームとモックアップの違い

ワイヤーフレームとモックアップは、どちらもWebサイトやアプリのデザインを視覚的に表現するものですが、その目的や詳細度が異なります。
ワイヤーフレームで設計の骨組みを作り、モックアップで最終的なデザインを確認することで、より完成度の高いWebサイトやアプリを作成可能です。
<ワイヤーフレーム>
ワイヤーフレームは、設計の初期段階で作成され、おもにコンテンツの配置や情報構造を確認するために使用されます。
線や四角形などのシンプルな要素で構成され、デザインの詳細には踏み込みません。
<モックアップ>
モックアップは、デザインの最終段階で作成され、おもにクライアントへのプレゼンテーションや開発チーム内でのデザイン確認に使用されます。
色や画像、フォントなどを含む、より詳細なデザインで構成されるのが特徴です。
ワイヤーフレームに関するよくある質問

この章では、ワイヤーフレームに関するよくある質問について、Mattockのシニアコンサルタントが回答します。
- Q1. ワイヤーフレームとは何か?
- Q2. ワイヤーフレームとラフデザインの違いは?
- Q3. ワイヤーフレームとはUIで何か?
- Q4. Webサイトのワイヤーフレームとは何か?
- Q5. ワイヤーフレームは誰が作れるの?
- Q6. サイトマップとワイヤーフレームの違いは何ですか?
ワイヤーフレームについての疑問を少しでも解消しましょう。
Q1. ワイヤーフレームとは何か?
ワイヤーフレームとは、Webサイトやアプリなどのデザインの骨組みとなるものです。
視覚的な要素(色、画像など)を排除し、コンテンツの配置やページの構成、ナビゲーションの構造などを線や四角形で表現します。
設計図のようなもので、開発の初期段階で作成されるのが特徴です。
Q2. ワイヤーフレームとラフデザインの違いは?
ワイヤーフレームは、コンテンツの配置や構造を線や四角形で表現した設計図のようなものです。
一方、ラフデザインは、ワイヤーフレームに視覚的な要素(色、画像、フォントなど)を加え、デザインの雰囲気を掴むためのものです。
Q3. ワイヤーフレームとはUIで何か?
ワイヤーフレームは、UI(ユーザーインターフェース)デザインの初期段階で作成される設計図です。
UI要素(ボタン、メニュー、フォームなど)の配置や、ユーザーがどのように操作するかを示します。
Q4. Webサイトのワイヤーフレームとは何か?
Webサイトのワイヤーフレームは、Webサイトのページ構成、コンテンツの配置、ナビゲーションなどを線や四角形で表現したものです。
Webサイトのデザインや開発の初期段階で作成され、Webサイトの全体像を把握し、設計の基礎となります。
Q5. ワイヤーフレームは誰が作れるの?
ワイヤーフレームは、Webデザイナー、UIデザイナー、UXデザイナーなどが作成します。
また、ディレクターやプロジェクトマネージャーが作成することもあります。
Q7. サイトマップとワイヤーフレームの違いは何ですか?
サイトマップは、Webサイト全体の構造を把握するために使用され、ワイヤーフレームは、個々のページのデザインを検討するために使用されます。
- サイトマップ:Webサイト全体のページ構成を階層構造で表したもの
- ワイヤーフレーム:個々のページのコンテンツの配置や構造を表したもの
まとめ|ワイヤーフレームで成功するシステム開発を
この記事では、ワイヤーフレームとは何か、その重要性、作成ツール、失敗事例と対策、作成ステップとポイントについて解説しました。
ワイヤーフレームは、システムやアプリ開発において、完成イメージを共有し、認識齟齬を防ぐための重要なツールです。
適切なツールを選び、ユーザー視点での検討を徹底し、密なコミュニケーションを図ることで、ワイヤーフレームを活用した効率的な開発を実現しましょう。
もし、ワイヤーフレーム作成やシステム開発でお困りのことがあれば、Mattockにお気軽にご相談ください。
私たちは、お客様のビジネスの成功をサポートするために、最適なソリューションをご提案します。