「アプリのダウンロード数を増やしたいけど、開発コストが……」
ECサイト運営者様、PWAという選択肢をご存知でしょうか?
PWAは、アプリのような操作性を実現しつつ、開発コストを抑えられる画期的なソリューションです。
このガイドでは、PWA導入によるECサイトの成功事例や、SEO対策による集客効果アップのノウハウもご紹介します。
売上アップを目指すECサイト運営者様、ぜひご一読ください。
この記事を読んでほしい人
- ECサイトの売上アップを目指している人
- アプリ開発のコスト削減に関心のある人
- PWAの最新トレンドを把握したい人
この記事でわかること
- PWAの基本的な知識とメリット・デメリット
- PWAの導入事例
- PWA開発のフレームワークや最新トレンド
PWAとは

PWAとは、英語表記で「Progressive Web Apps」の頭文字をとったものであり、モバイル向けのWebサイトが、まるでネイティブアプリのように動作する仕組みのことです。
後述するGoogle社が定める条件を満たしたWebサイトであることだけでなく、Service Workerなどに代表されるAPIを利用しているWebサイトであればPWAということになります。
PWAの条件

ここからは、特に大切な次の3つの条件について解説します。
- アプリと似た動作である
- 信頼性があるか否か
- 高速な動作が可能か
モバイル向けのWebサイトをPWAとするためには、Googleで公開されているチェックリスト(https://web.dev/pwa-checklist/)に準じて条件を満たす必要があります。
アプリと似た動作である
PWAは、ネイティブアプリのように、インターネット環境のないオフライン環境下においても動作するかどうかや、プッシュ通知機能が搭載されていることなどが求められます。
しかし、一方でネイティブアプリとは異なり、アプリケーションストアからインストールする必要はありません。
信頼性があるか否か
PWAは、インターネット環境が良くない状態であっても、起動に時間を要さないことが重視されます。
起動をスムーズにするためには、事前にサイトのコンテンツをキャッシュすることが一般的です。
高速な動作が可能か
PWAは、オンライン及びオフラインであったとしても、サイト内においてページ遷移やスクロール時等、動作がスムーズかつ高速でなければなりません。
PWAのメリット

ここでは、代表的な次のメリットについて解説します。
- デバイスのホーム画面にアイコンの追加が可能
- デバイスに保存することでオフラインでも使用可能
- iOS及びAndroidどちらでも使用可能
- ダウンロードせずURLから起動可能
- アプリケーションストアの審査がない
- 開発期間が短い
- 動作がスムーズ
- 少ないメモリーで対応可能
- コンテンツが検索エンジン結果に反映
PWAが注目を浴びているのには、さまざまなメリットが存在することが挙げられます。
デバイスのホーム画面にアイコンの追加が可能
PWAは、アプリケーションストアからインストールする必要がないにも関わらず、iPhoneおよびAndroid端末のホーム画面にアイコンを追加することが可能です。
デバイスに保存することでオフラインでも使用可能
PWAは、ネイティブアプリ同様、インターネット環境が整っていないオフライン環境下であっても、デバイスに保存さえしてしまえば使用することが可能です。
iOS及びAndroidどちらでも使用可能
PWAは、ネイティブアプリと違い、わざわざiOS及びAndroidそれぞれのためにプログラミングを行わなくても、どちらのOSでも使用することが可能です。
そのため、開発にかかるコストや時間を削減できるというメリットもあります。
ダウンロードせずURLから起動可能
PWAは、ダウンロードせずとも、URLからインターネットブラウザ上で起動することができ、とても便利であるといえます。
アプリケーションストアの審査がない
PWAは、あくまでモバイル向けのWebサイトであり、インストール不要であることから、App Store及びGoogle Playにリリースするということがありません。
リリース時及びバージョンアップ時にアプリケーションストアの審査がないという点も開発者にとっては嬉しいポイントです。
開発期間が短い
PWAは、ネイティブアプリ開発において、iOS及びAndroid双方のアプリ開発を行う場合と比較して、非常に短い期間で開発を行えます。
PWAは、iOS及びAndroidに向けて、別々のアプリを開発する必要がなく、前述したGoogleのチェックリストをもとに、条件を満たした1つのモバイル向けWebサイトを開発するだけでよいからです。
さらに、開発コストだけでなく、アプリケーションストアに申請する際の手数料や、課金手数料等もかからないことから、ランニングコストも抑えることもできます。
動作がスムーズ
PWAは、キャッシュ機能を搭載していることから、バックグラウンドにおいてページの読み込みがなされます。
そのため、起動がスムーズであり、ページ遷移やスクロール動作もストレスフリーでユーザーは使用することが可能です。
少ないメモリーで対応可能
PWAは、ネイティブアプリ等とは異なり、比較的メモリーが少ないことが特徴です。
さらに前述してきたとおり、インストールする必要もなく、スムーズに動作することから、ユーザーにとって、使いやすい仕組みであるといえます。
コンテンツが検索エンジン結果に反映
PWAは、アプリケーションストアからインストールする必要がなく、モバイル向けのWebサイトであることから、GoogleやYahoo!に代表されるさまざまな検索エンジンでヒットする可能性があります。
ネイティブアプリは、App Store及びGoogle Playの検索画面からしかアプリを検索することができず、広告やまとめサイトなどからしか新規ユーザーを取り込むことができないというデメリットがありました。
PWAのデメリット

ここからは、PWAの代表的な下記のデメリットについて解説します。
- エンゲージメントの強化が難しい
- ネイティブアプリより機能性が劣る
- SSL化が必要
- iOSでは一部機能の制限がある
PWAが注目されるようになったとはいえ、まったくデメリットが存在しないということではありません。
エンゲージメントの強化が難しい
ネイティブアプリのように、アプリケーションストアからインストールする必要がないPWAは使いやすい一方で、ユーザーとのエンゲージメント強化を図るのが難しいというデメリットがあります。
Android端末ではプッシュ通知を行うことができるとは言え、ネイティブアプリを手間ひまかけてインストールするユーザーと比較するとどうしてもロイヤリティが低くなってしまうのです。
ネイティブアプリより機能性が劣る
PWAは、メモリーが少ない分、データ量自体をできるだけ削減していることが多いことから、単純にネイティブアプリと比較して機能性が劣ってしまうというデメリットがあります。
ある程度高い機能を誇るアプリを開発したいのであれば、ネイティブアプリを開発する方がよいかもしれません。
SSL化が必要
PWAは、HTTPS(Hypertext Trasfer Protocol Secure)を前提としており、通信内容を暗号化しなければなりません。
新規でPWAを開発する際には、それほど手間はかかりませんが、既存のHTTPのWebサイトをPWAにしたいという場合には、手間がかかってしまう可能性があります。
iOSでは一部機能の制限がある
PWAは、Googleが提唱している仕組みであることから、基本的にAndroid端末に対応しているため、プッシュ通知機能に代表される一部の機能はiOS端末には対応していないことがあることを頭に入れておきましょう。
主要なフレームワークでPWA開発を効率化

適切なフレームワークを選ぶことで、開発効率を向上させ、より高品質なPWAを構築可能なため主要なフレームワークをご紹介します。
- React
- Angular
- Vue.js
- その他
PWA(Progressive Web Apps)を開発する上で、フレームワークの選択は重要な要素です。
React
Reactは、Facebookが開発したJavaScriptライブラリで、コンポーネントベースのUI構築に優れています。
Reactは、仮想DOMという仕組みを用いることで、UIの変更を効率的に反映できます。
また、JSXという独自の構文を用いることで、JavaScriptとHTMLを組み合わせた柔軟な開発が可能です。
PWA開発においては、Create React Appというツールを使用することで、簡単にPWAの雛形を作成できます。
InstagramやFacebookなど、多くのPWAがReactで開発されています。
Angular
Angularは、Googleが開発したTypeScriptベースのフレームワークで、大規模なPWA開発に適しています。
Angularは、MVC(Model-View-Controller)アーキテクチャを採用しており、大規模なアプリケーションの開発を効率的に行えます。
また、Angular CLIというコマンドラインツールが用意されており、PWAの開発に必要なファイルや設定を自動生成可能です。
GmailやGoogle Mapsなど、Googleの多くのサービスがAngularで開発されています。
Vue.js
Vue.jsは、Evan You氏によって開発されたJavaScriptフレームワークで、シンプルで学習しやすいのが特徴です。
Vue.jsは、ReactとAngularの両方の良いところを取り入れたフレームワークと言われています。
テンプレート構文がシンプルで理解しやすく、コンポーネントベースの開発も可能です。
PWA開発においては、Vue CLIというツールを使用することで、PWAの雛形を作成できます。
なお、NintendoやXiaomiなど、多くの企業がVue.jsを採用しています。
その他
PWA開発に適したフレームワークは上記以外にも多数存在します。
たとえば、PreactはReactの軽量版、Svelteはコンパイル時にJavaScriptを生成することで高速なPWAを構築可能です。
PWAの導入事例

この章では、代表的なPWAの導入事例をご紹介します。
- SUUMO
- 日経電子版
- Alibaba
- Rettyグルメニュース
- The Weather Channel
- Wego Travel
- The Washington Post
- Skyscanner
PWAをすでに導入しているサービスには、私たちがよく知るものも少なくありません。
SUUMO

不動産および住宅を検索できるSUUMOは、スマートフォンの全画面表示を活用することで、ネイティブアプリのように閲覧できるPWAを採用しています。
これにより、ページ読み込みにかかっていた時間を削減することに成功しており、膨大な不動産情報の中からスムーズに条件に合ったものを検索したいユーザーにとって、とても親切なWebサイトといえます。
日経電子版

元々ネイティブアプリをリリースしていた日経電子版ですが、PWAも採用し、幅広いユーザーに閲覧してもらえるよう工夫しています。
日々更新される最新ニュースをオフライン環境下でも閲覧できるようになっただけでなく、読み込み速度が改善されたといわれており、PWAに適したコンテンツであることが伺えます。
Alibaba

Alibabaとは、中国版のAmazonとも呼ばれるほど中国で高いシェアを誇るECサイトです。
もちろん従来はネイティブアプリを開発し、ユーザーをネイティブアプリに誘導したいと考えていましたが、ユーザーのほとんどはWebページから利用してしまうという悩みがあったため、PWAを採用したところ、サイトからのコンバージョンが増加しました。
PWAはECサイトとも相性が良いことが伺えます。
Rettyグルメニュース

Rettyは、日本最大級の実名型グルメサービスですが、「Rettyグルメニュース」というニュースメディアも運営しています。
このRettyグルメニュースにPWAを採用したことで、ユーザーが一度開いた記事に関してはオフライン環境下でもアクセスできるようになり、人気記事は運営側であらかじめキャッシュに入れておいて初訪問のユーザーでも高速で記事を表示可能になりました。
表示速度はもちろん向上しており、ユーザビリティを追求した施策であるといえます。
The Weather Channel

The Weather Channelでは、天気に関する最新状況を確認できる海外製のアプリですが、元々のユーザーのうち約半数がアプリ以外での利用だったことからPWAを採用しています。
PWAを取り入れたことで、読み込み速度が改善し、さらに多くのユーザー獲得に成功しました。
Wego Travel

Wego Travelは、あらゆる旅行先からホテル料金および飛行機代金を一括して検索できるアプリです。
PWAを採用したことにより、読み込み速度が劇的に改善されたため、ユーザーの直帰率が下がりました。

Pinterestは、ユーザーのお気に入りの画像を各ユーザー専用のコルクボードにピン留めして、世界中のユーザーとシェアできるサービスです。
PWAを採用したことにより、従来のモバイルサイトと比較して5分以上滞在したユーザーが増加しただけでなく、ユーザーによる広告の売上も増加しました。
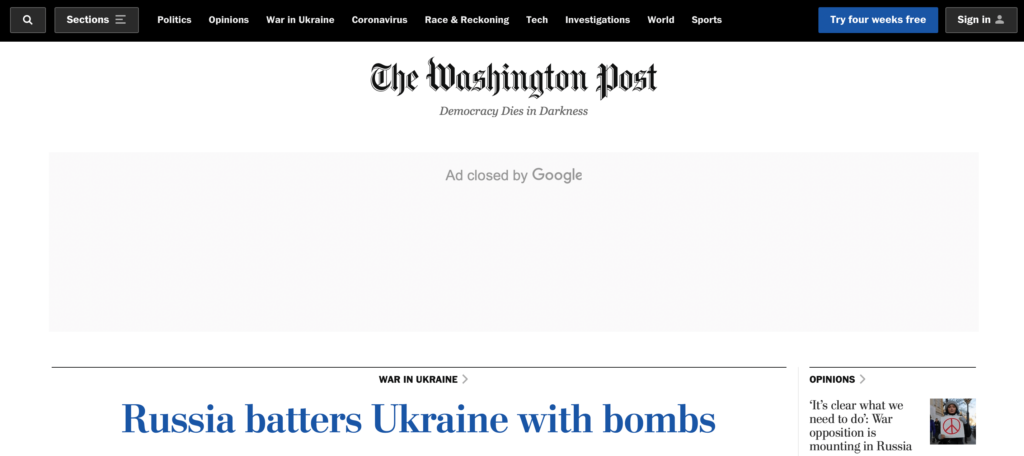
The Washington Post

The Washington Postは、PWAを採用したことで、読み込み速度が劇的に速くなっただけでなく、1週間以内のユーザーの再訪率が改善されました。
さらに、ニュースの読み込み速度が向上し、オフラインで閲覧できるPWAとの相性は抜群であるといえます。
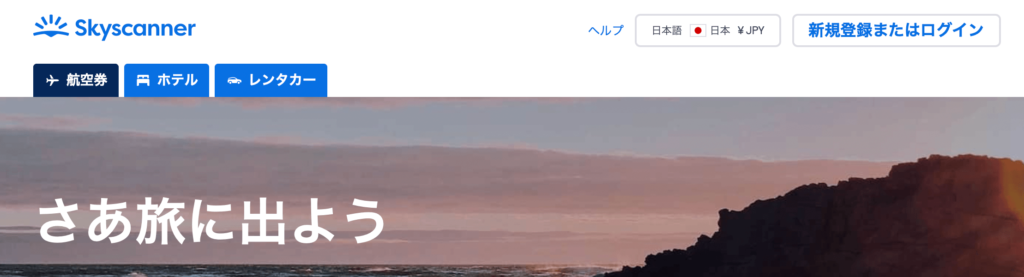
Skyscanner

Skyscannerは、格安航空券の比較および検索に特化したサイトです。
PWAを採用したことにより、読み込み速度が向上しただけでなく、まるでネイティブアプリを使用しているような感覚でスムーズな動作を実現しています。

InstagramもPWAを採用したことにより、アプリをインストールすることなく、写真および動画を投稿できるようになっていますが、すべての機能がPWAで使用できるわけではないので注意が必要です。
PWAの最新トレンド

ここでは、PWA完全ガイドの一環として、2024年現在のPWAの最新トレンドをご紹介します。
- ヘッドレスPWAの台頭
- PWAにおけるAI/MLの活用
- PWAのオフライン機能の進化
- PWAのセキュリティ強化
PWA(Progressive Web Apps)は、Webサイトとネイティブアプリの利点を融合させた革新的な技術であり、常に進化を続けています。
ヘッドレスPWAの台頭
ヘッドレスPWAでは、APIを通じてフロントエンドとバックエンドが通信するため、開発の自由度が向上し、より柔軟なカスタマイズが可能になります。
ヘッドレスPWAとは、フロントエンドとバックエンドを分離したアーキテクチャで構築されたPWAのことです。
従来のPWAでは、フロントエンドとバックエンドが密結合しているため、柔軟性に欠けるという課題がありました。
ヘッドレスCMS(Content Management System)とPWAを組み合わせることで、コンテンツの管理とPWAの開発を独立して行えます。
PWAにおけるAI/MLの活用
AI(人工知能)やML(機械学習)技術をPWAに組み込むことで、よりパーソナライズされたユーザー体験を提供できるようになります。
AI/MLを活用すれば、ユーザーの行動履歴や好みにもとづいたレコメンド機能や、チャットボットによる顧客サポートなどを実現可能です。
これにより、ユーザーエンゲージメントの向上やコンバージョン率の改善が期待できます。
PWAのオフライン機能の進化
最新のPWAでは、Service Workerの活用により、より高度なオフライン機能を実現しています。
PWAのオフライン機能は、ネットワーク接続が不安定な環境でもWebアプリを利用できるようにする重要な機能です。
PWAのセキュリティ強化
最新のPWAでは、WebAuthnなどの認証技術を活用することで、より強固なセキュリティを実現しています。
PWAは、HTTPSによる通信の暗号化が必須であり、セキュリティ面でも優れています。
PWAは、Webブラウザ上で動作するため、Webサイトと同様にセキュリティ対策が重要です。
PWAに関するよくある質問

ここからは、PWAに関するよくある質問にMattockシニアコンサルタントが回答していきます。
- Q1. PWAの弱点はなんですか?
- Q2. PWAがインストール済みかどうか判定する方法は?
- Q3. PWAアプリは審査がありますか?
- Q4. PWAはChrome以外では使えない?
- Q5. PWAの開発費用はいくらですか?
- Q6. ハイブリッドアプリとPWAの違いは何ですか?
- Q7. PWAはどのブラウザに対応していますか?
- Q8. PWAにはどんな制限がありますか?
- Q9. PWAの利点は何ですか?
- Q10. PWAをPCで使うメリットは?
PWA導入を検討している方は参考にしてください。
Q1. PWAの弱点はなんですか?
PWAの弱点としては、たとえば、iOSデバイスでのプッシュ通知の制限や、一部のデバイス機能(Bluetoothなど)へのアクセス制限があります。
また、オフライン機能はキャッシュに依存するため、大容量のデータ処理には向かない場合があるので注意しましょう。
Q2. PWAがインストール済みかどうか判定する方法は?
JavaScriptのbeforeinstallpromptイベントやmatchMedia(’(display-mode:standalone)’)などを利用することで、PWAがインストール済みかどうかを判定できます。
Q3. PWAアプリは審査がありますか?
PWAはWeb技術で構築されるため、App StoreやGoogle Playのようなアプリストアの審査はありません。
しかし、PWAを公開するWebサイト自体が、それぞれのプラットフォームのポリシーに準拠する必要があります。
Q4. PWAはChrome以外では使えない?
PWAはChromeだけでなく、Safari、Firefox、Edgeなど主要なブラウザで利用できます。
ただし、ブラウザによって対応状況や機能に差がある場合があります。
Q5. PWAの開発費用はいくらですか?
PWAの開発費用は、アプリの規模や機能、開発体制などによって大きく異なります。
シンプルなPWAであれば数十万円から、複雑な機能を持つPWAであれば数百万円以上かかることもあります。
Q6. ハイブリッドアプリとPWAの違いは何ですか?
ハイブリッドアプリは、Web技術で開発され、ネイティブアプリのラッパーで包むことでアプリストアに公開できる形式で、PWAもWeb技術で開発されますが、ネイティブアプリのようなUXを提供し、アプリストアでの公開は必須ではない点が違いです。
Q7. PWAはどのブラウザに対応していますか?
PWAは、Chrome、Safari、Firefox、Edgeなど主要なブラウザに対応しています。
ただし、ブラウザによって対応状況や機能に差がある場合があるので注意してください。
Q8. PWAにはどんな制限がありますか?
PWAには、iOSデバイスでのプッシュ通知の制限や、一部のデバイス機能(Bluetoothなど)へのアクセス制限があります。
また、オフライン機能はキャッシュに依存するため、大容量のデータ処理には向かない場合があるので気をつけましょう。
Q9. PWAの利点は何ですか?
PWAの利点は、ネイティブアプリのようなUXを提供しながら、Web技術で開発できる点です。
インストールが不要で、オフラインでも利用できるため、ユーザーエンゲージメントの向上やコンバージョン率の改善が期待できます。
Q10. PWAをPCで使うメリットは?
PWAをPCでPWAを利用するメリットは、インストールが不要で、オフラインでも利用できる点です。
また、PWAはレスポンシブデザインに対応しているため、PCの画面サイズでも快適に利用できます。
まとめ
PWA完全ガイドでは、PWAの条件をはじめ、メリットやデメリット、PWAの導入事例まで徹底解説致しました。
iOSでは、一部の機能が制限されることがあるにせよ、ネイティブアプリのようなスムーズな動作を実現できるPWAには、無限の可能性があるといっても過言ではありません。
もちろんPWAと相性の良いコンテンツというものがあるため、すべてのWebサイトやネイティブアプリにPWAを採用すれば良いということではありません。
この記事を参考に適切なコンテンツに対しPWAを採用することで、ユーザビリティの向上を図ってみてはいかがでしょうか。